How to Create an Animated GIF Thumbnail
Introduction
I received a great email from my friend, Rufus the other day. He makes a YouTube series about his family farm, more specifically he documents the day-to-day life of how his mum runs the farm.
The email was a mini update about upcoming shorter videos that he’s planning to make. Not only was it a very nicely designed and written email, but it perfectly utilised a GIF thumbnail as a call-to-action to get readers to watch the latest video. Check it out in the video below.
After thinking about how cool the animated GIF thumbnail was, and realising that it made me want to click the video way more than an image would have, I thought “I bet I could recreate that with Vidds”.
So in this article I will breakdown how to recreate this kind of “call-to-action” GIF thumbnail.
For those who prefer watching videos, you can see a quick overview of how I did this in the video below and if you prefer reading your tutorials, continue down the page for all the good stuff.
Creating an Animated GIF Thumbnail
For the first part of this tutorial we are going assume that you have already prepared the video snippet that you’d like to turn into a GIF. If you need to create the snippet first, go ahead and check out this tutorial first and be sure to look at our other “getting started” tutorials too.
TLDR – Quick Overview
- Create a New “Square” Video Project in Vidds
- Choose “Create your Own” for the First Scene
- Add a media element and upload your video
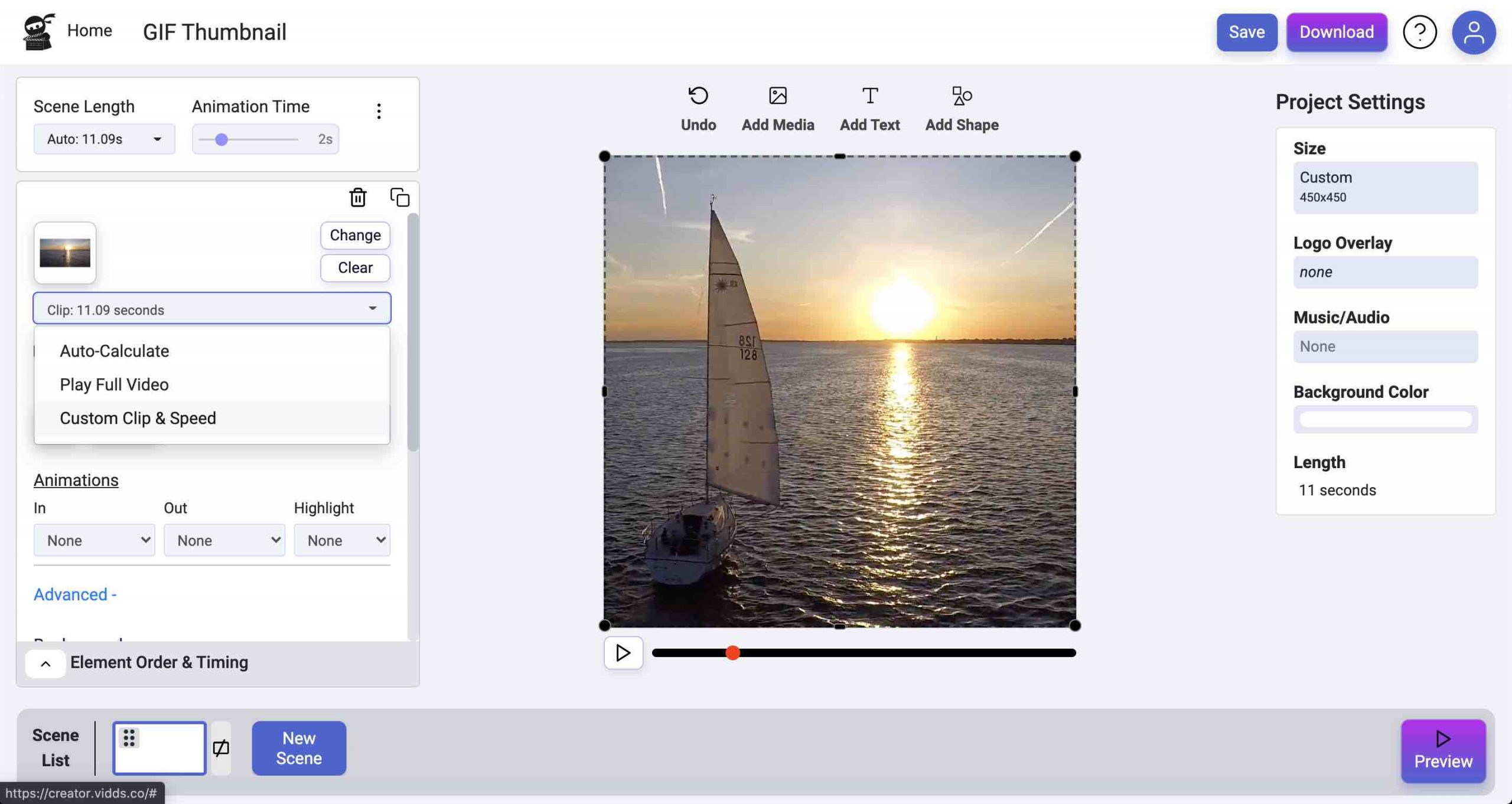
- Select “Play Full Video” for the playback option
- Add a “Rectangle” Shape Element
- Resize the rectangle and adjust the colour and transparency
- Add a “Triangle” Shape Element
- Adjust the size and colour of the Triangle
- Rotate the Triangle
- Reposition the Rectangle to the centre of the canvas
- Position the Triangle over the centre of the Rectangle
- Export using the “switch to gif” option
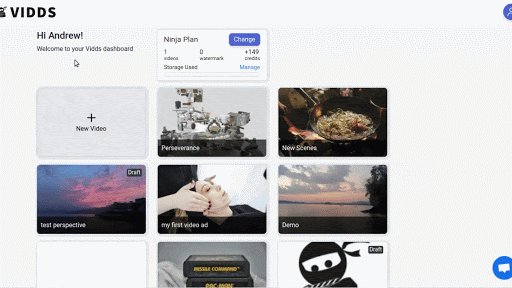
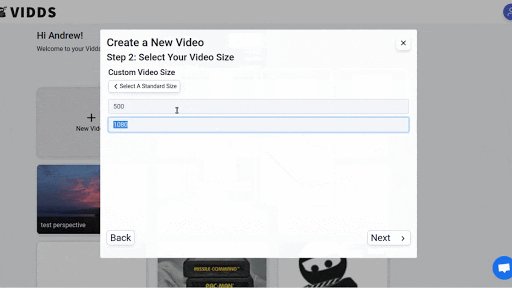
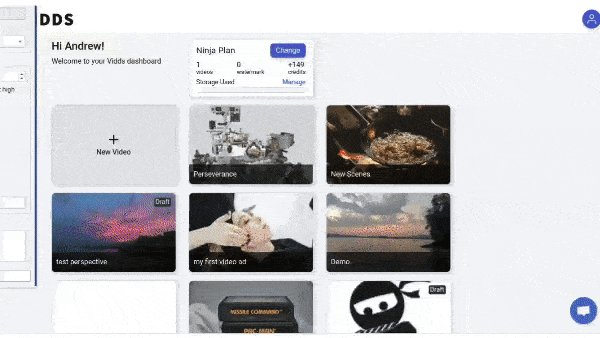
Step 1 – Create a New Custom Sized Video Project
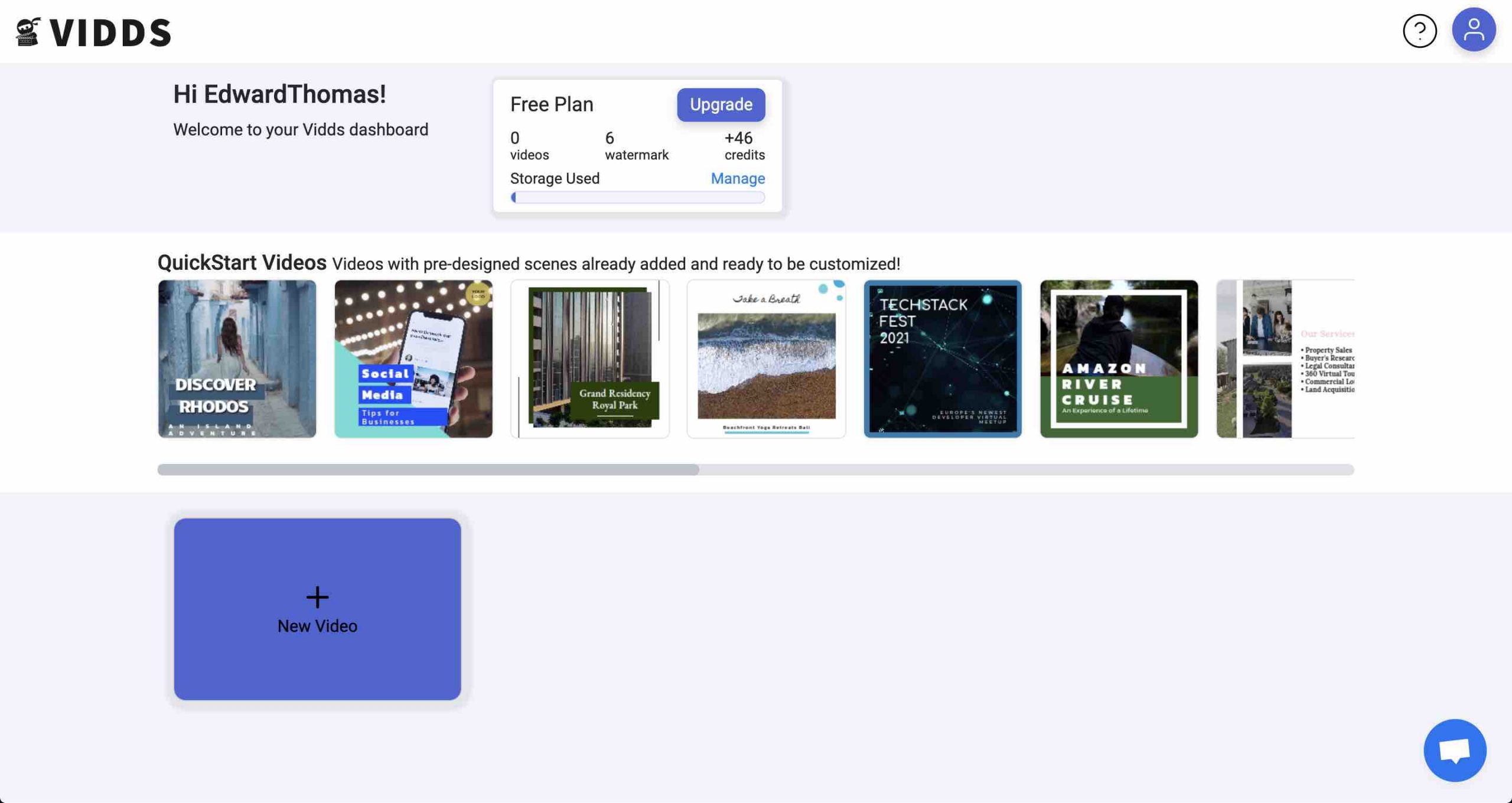
- Once you’ve logged into your Vidds dashboard, go ahead and click the “New Video” button
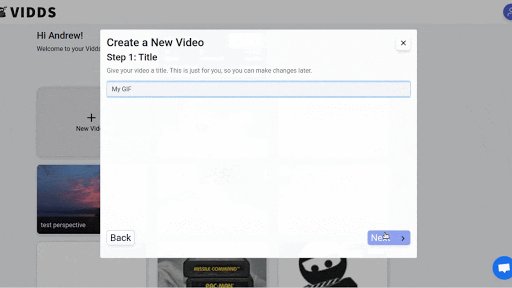
- Give your video a title
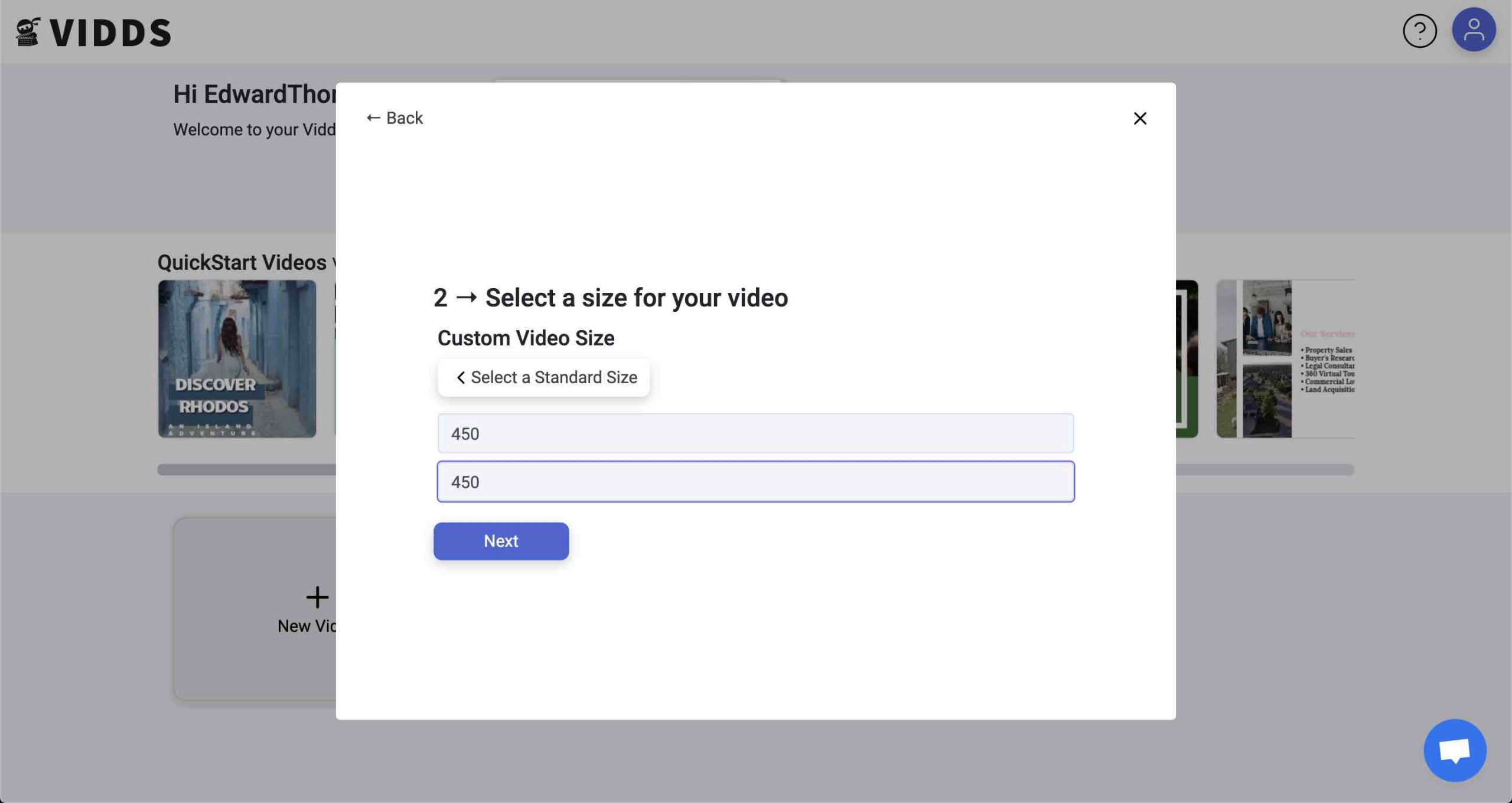
- Select the “custom” size option and set the dimensions to 450×450
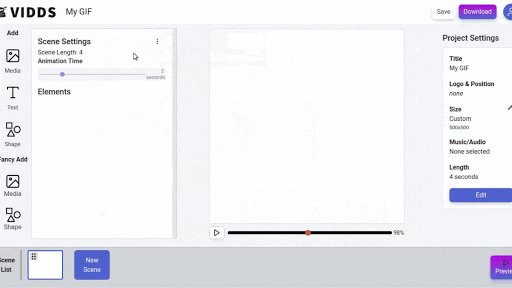
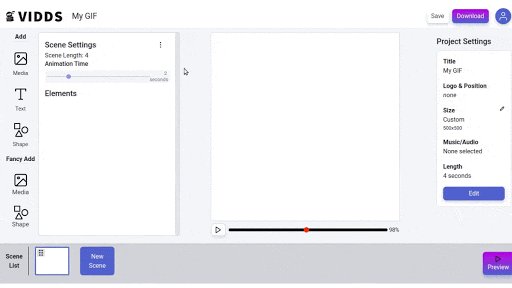
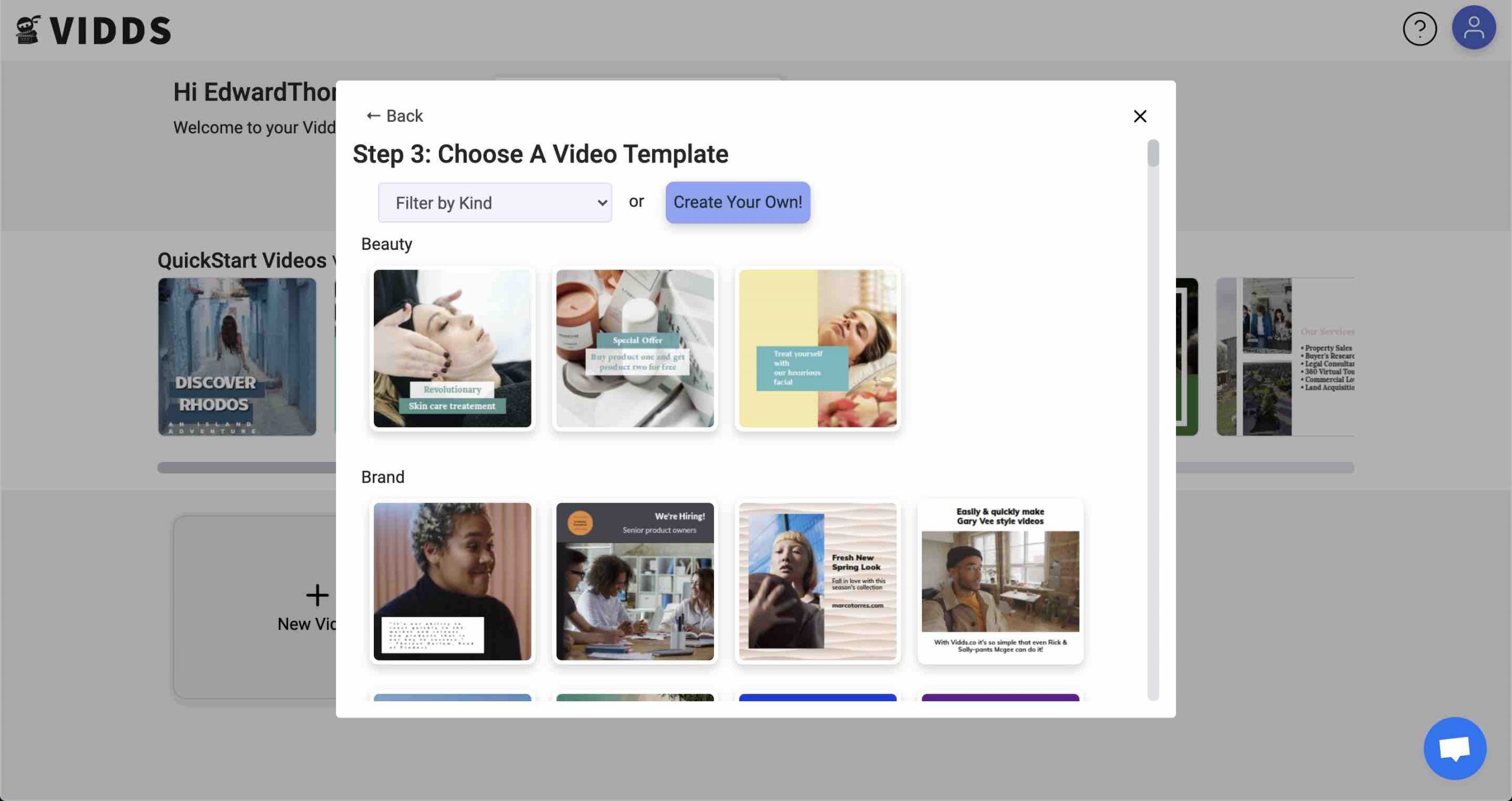
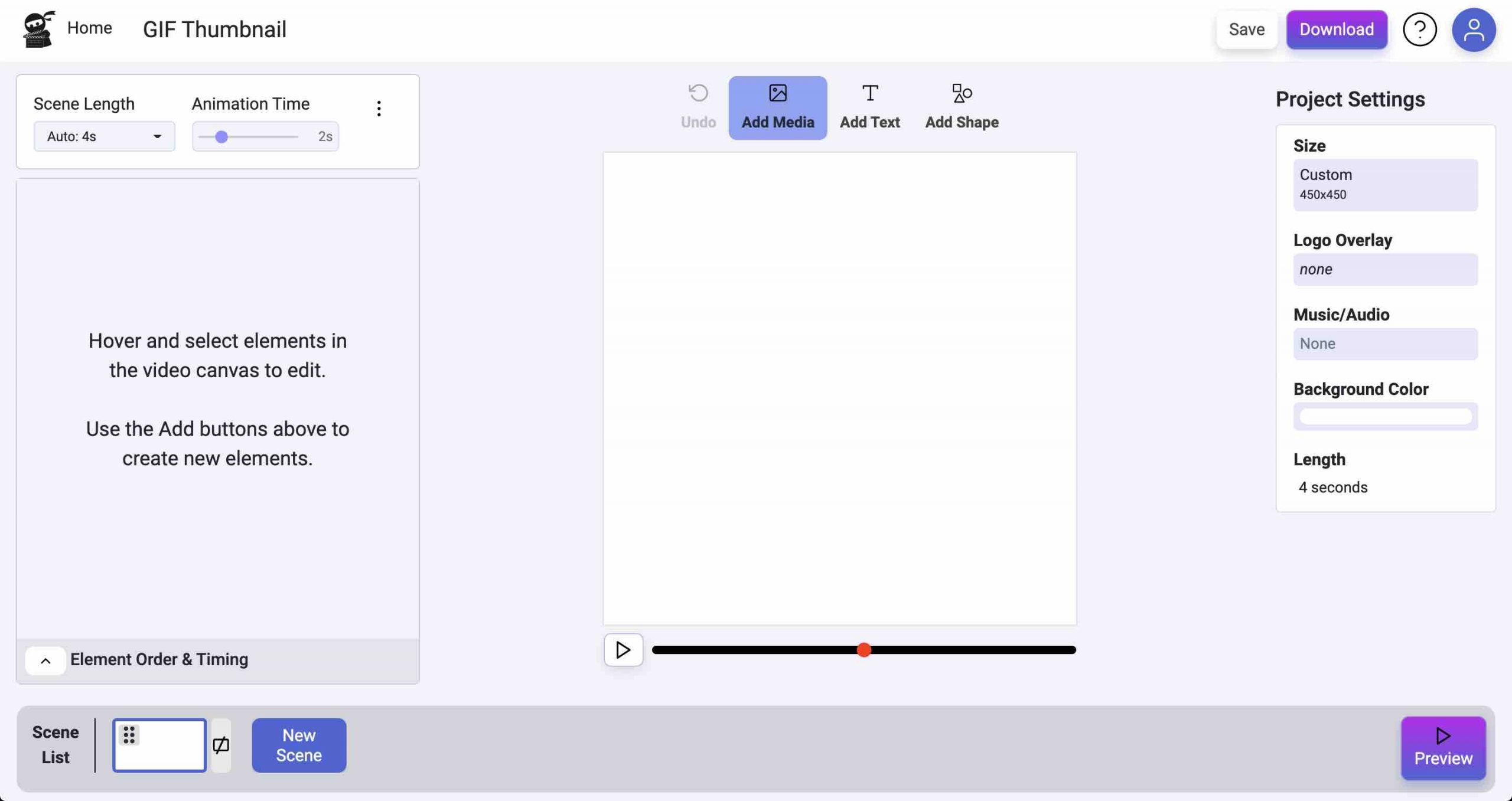
- Select “Create Your Own” in the scene template library



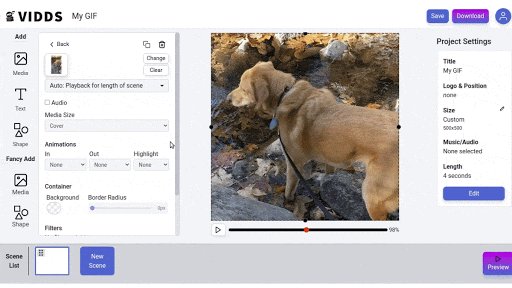
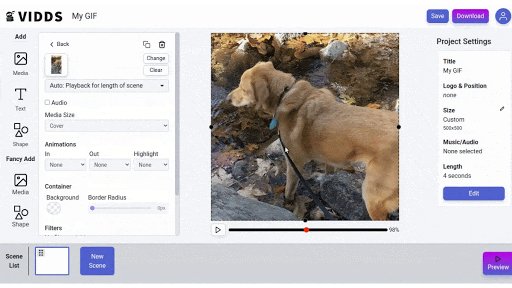
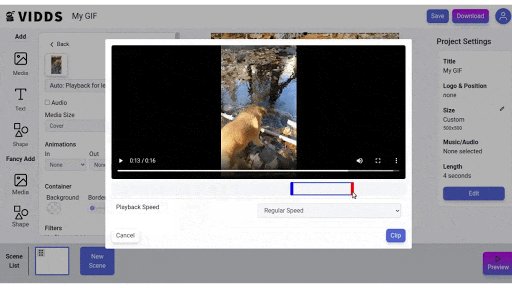
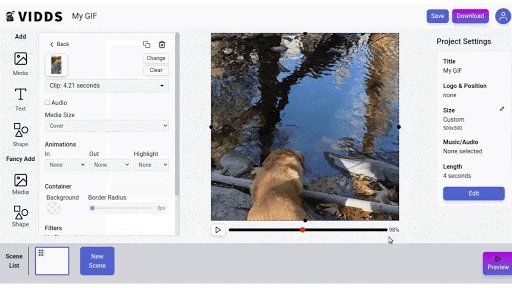
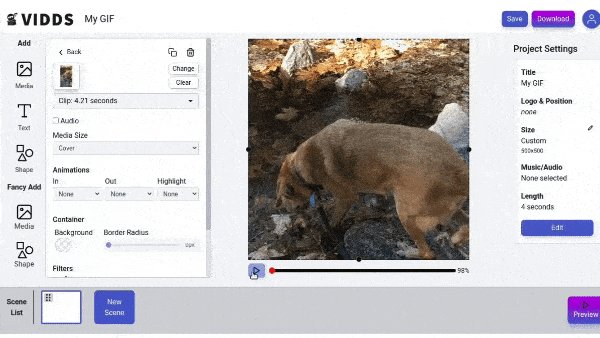
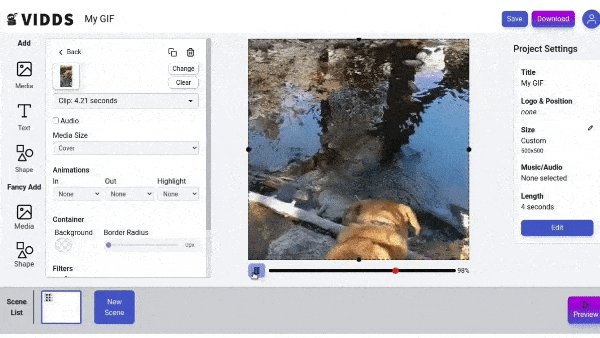
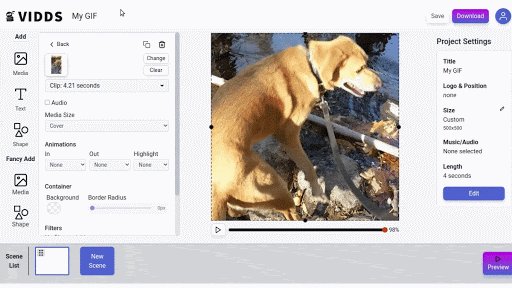
Step 2 – Upload Your Video
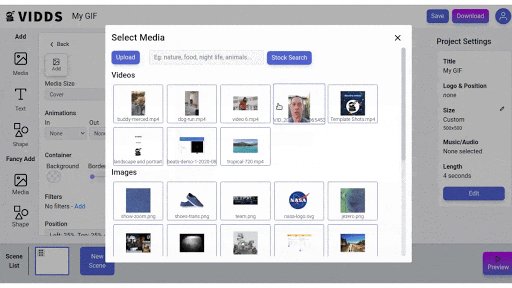
- Click on the “Add Media” icon above the video canvas
- Choose the “Upload” option
- Select a file from your device
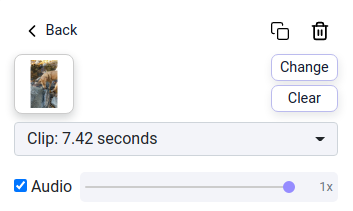
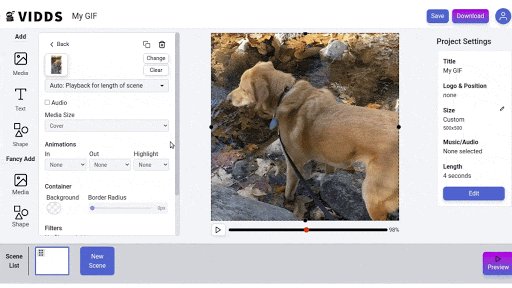
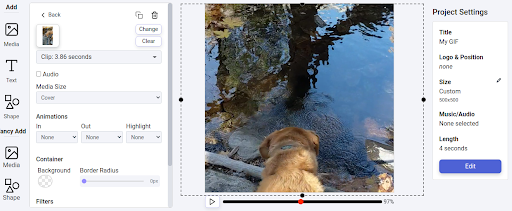
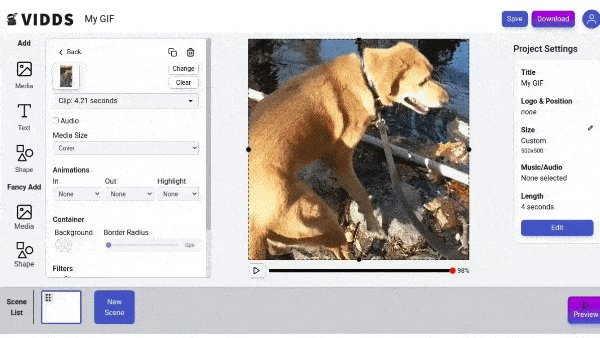
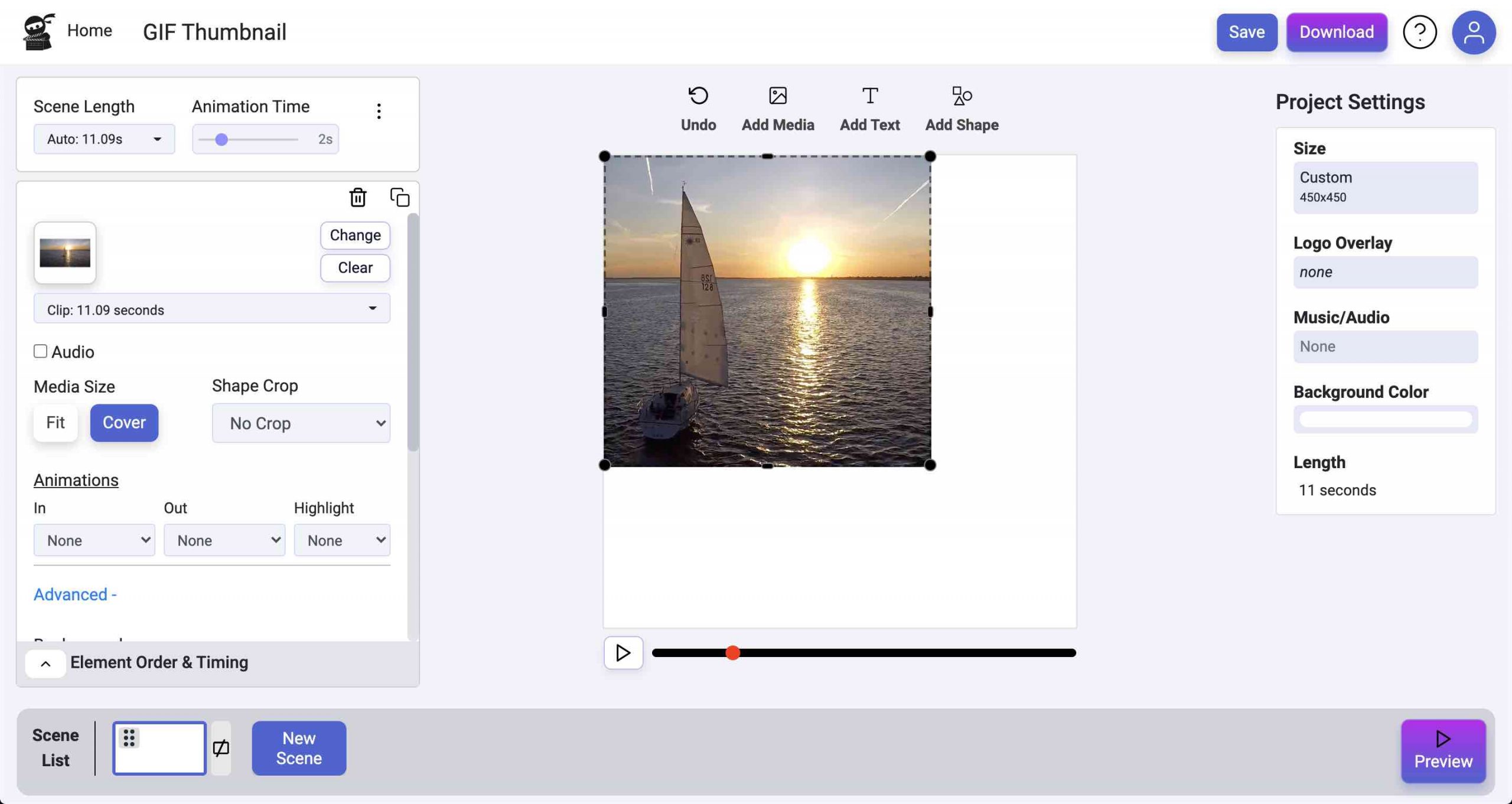
- Resize the element to fill the video canvas
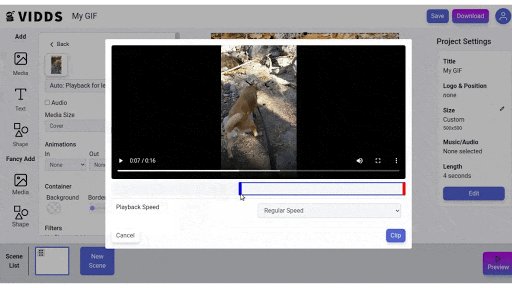
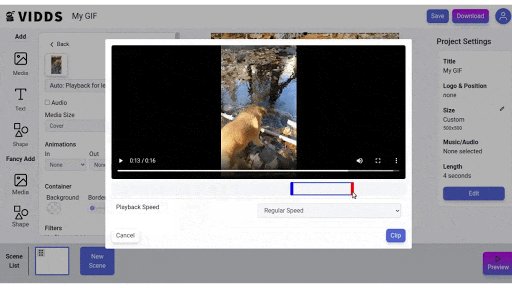
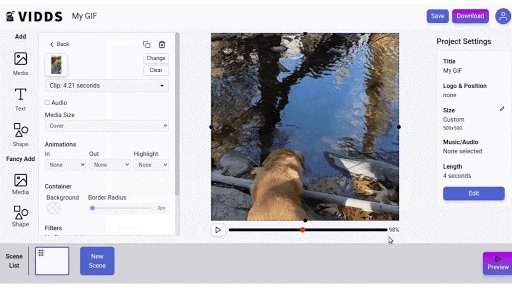
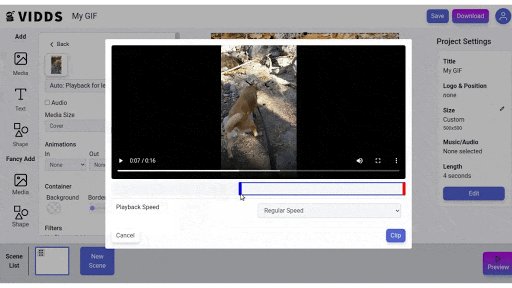
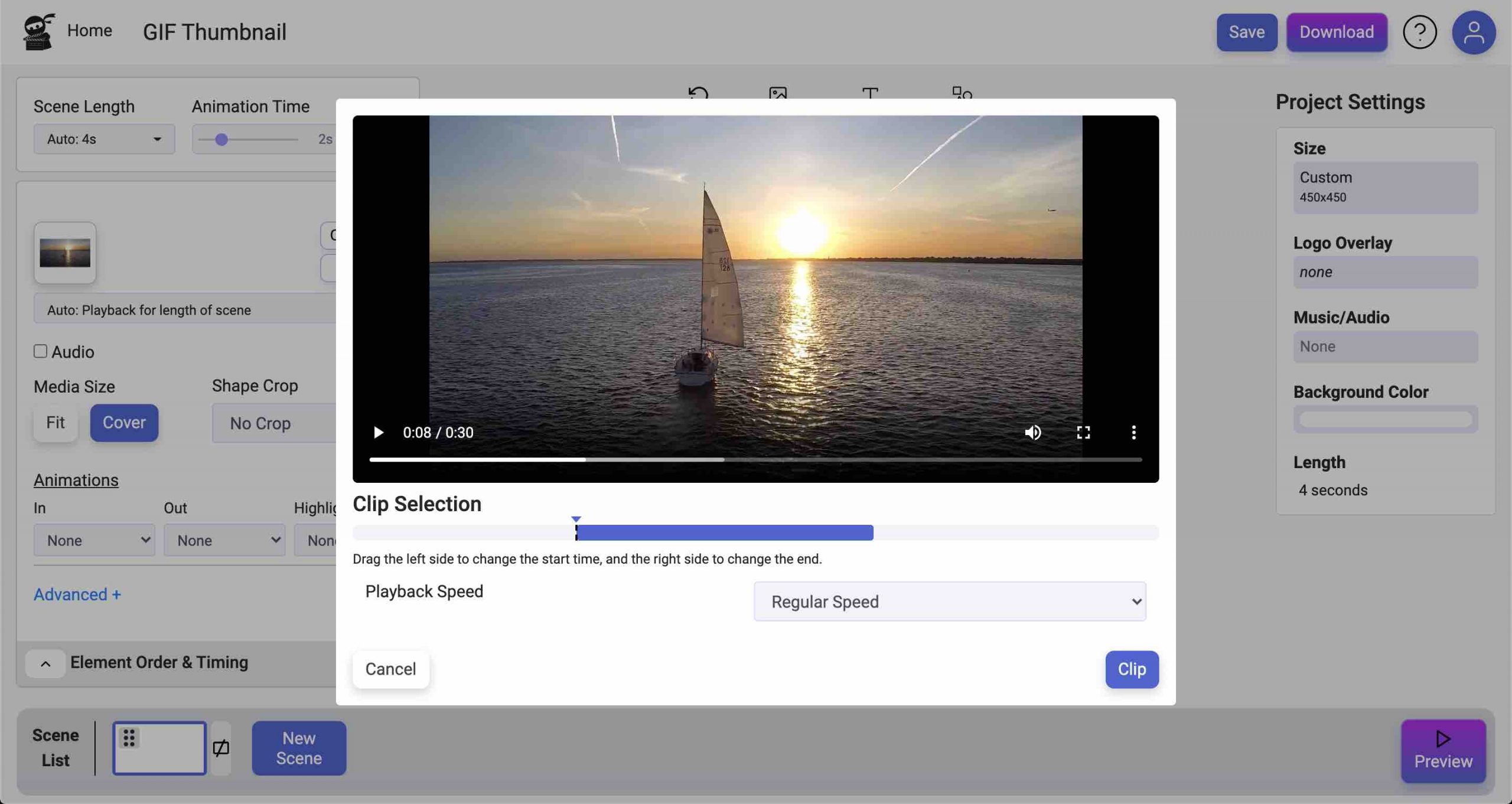
- Trim the clip to the length that you want (recommended 5 seconds, maximum 10 seconds)




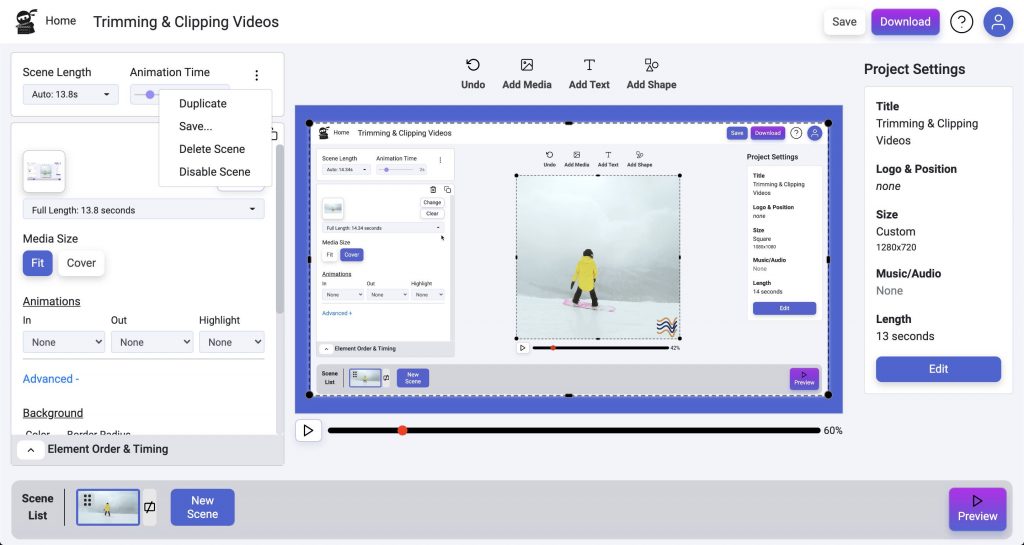
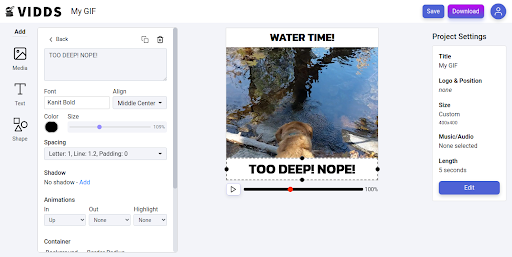
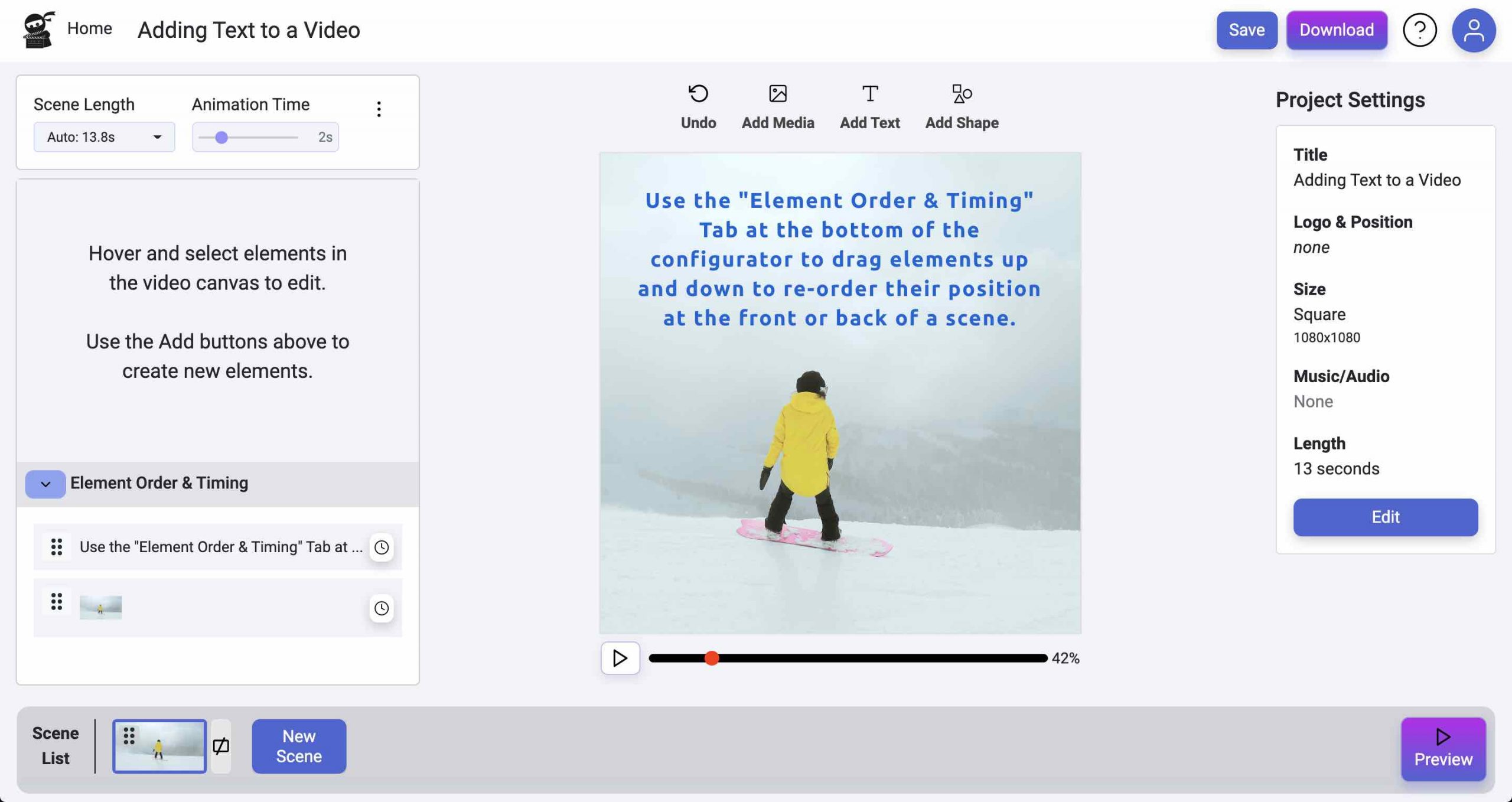
Step 3 - Add 'Play Button' Overlay
Rectangle
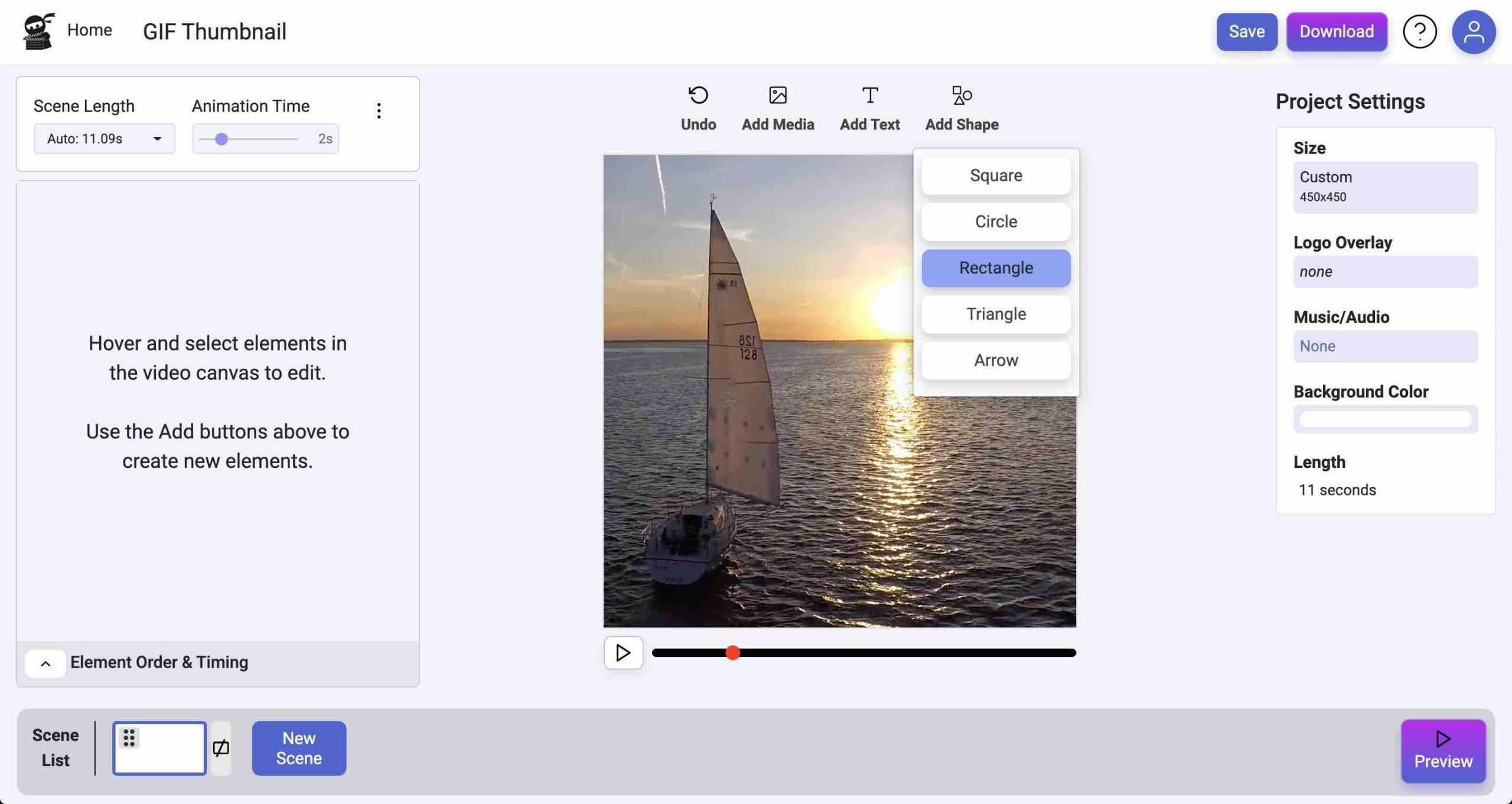
- Click the “Add Shape” icon above the video canvas
- Select Rectangle from the dropdown list
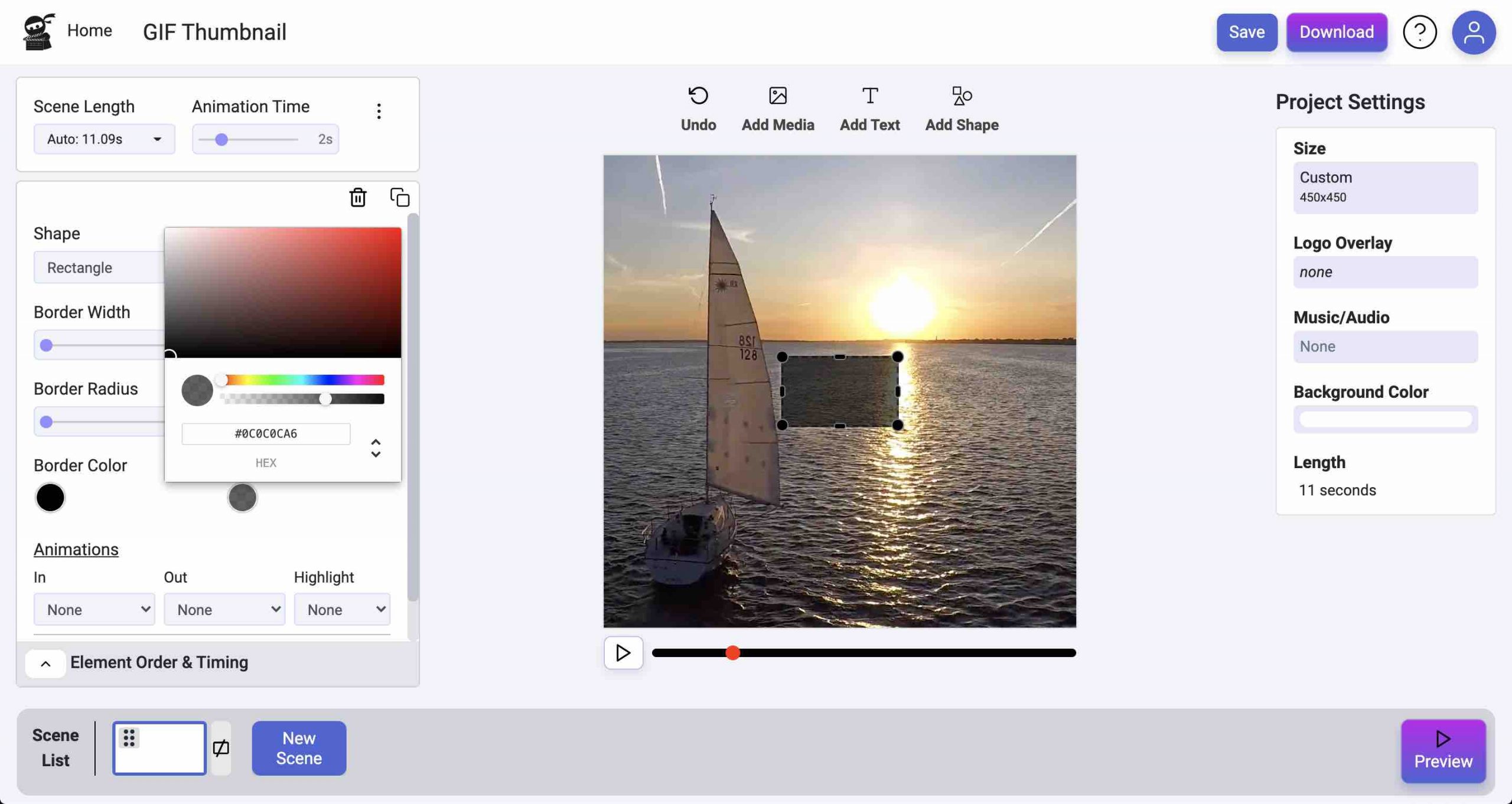
- Resize and position the Rectangle into the middle of the video canvas
- Set the border width to ‘0px’ on the slider
- Change the colour to black and adjust the transparency (approx. 65%)
Triangle
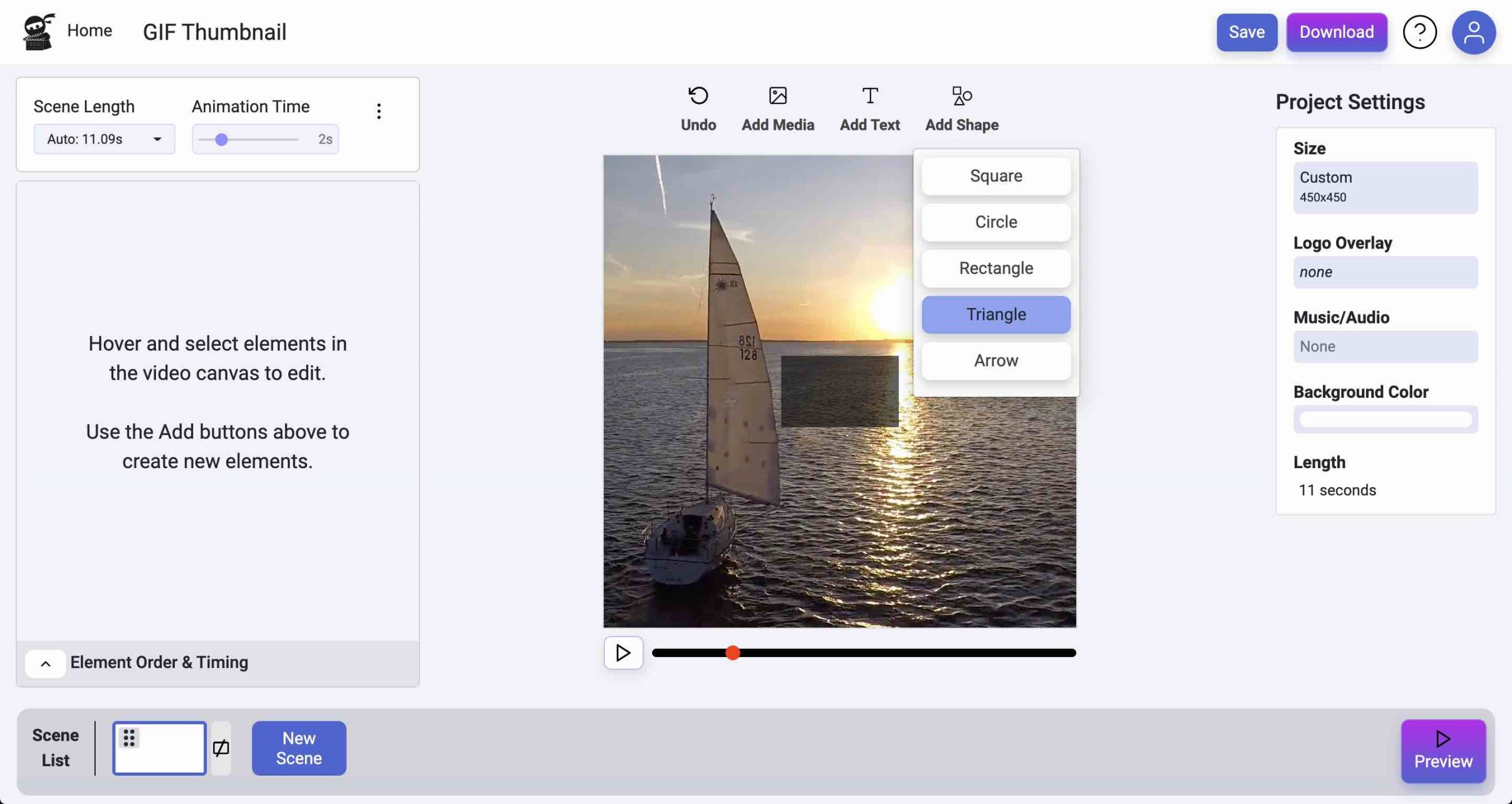
- Click the “Add Shape” icon above the video canvas
- Select Triangle from the dropdown list
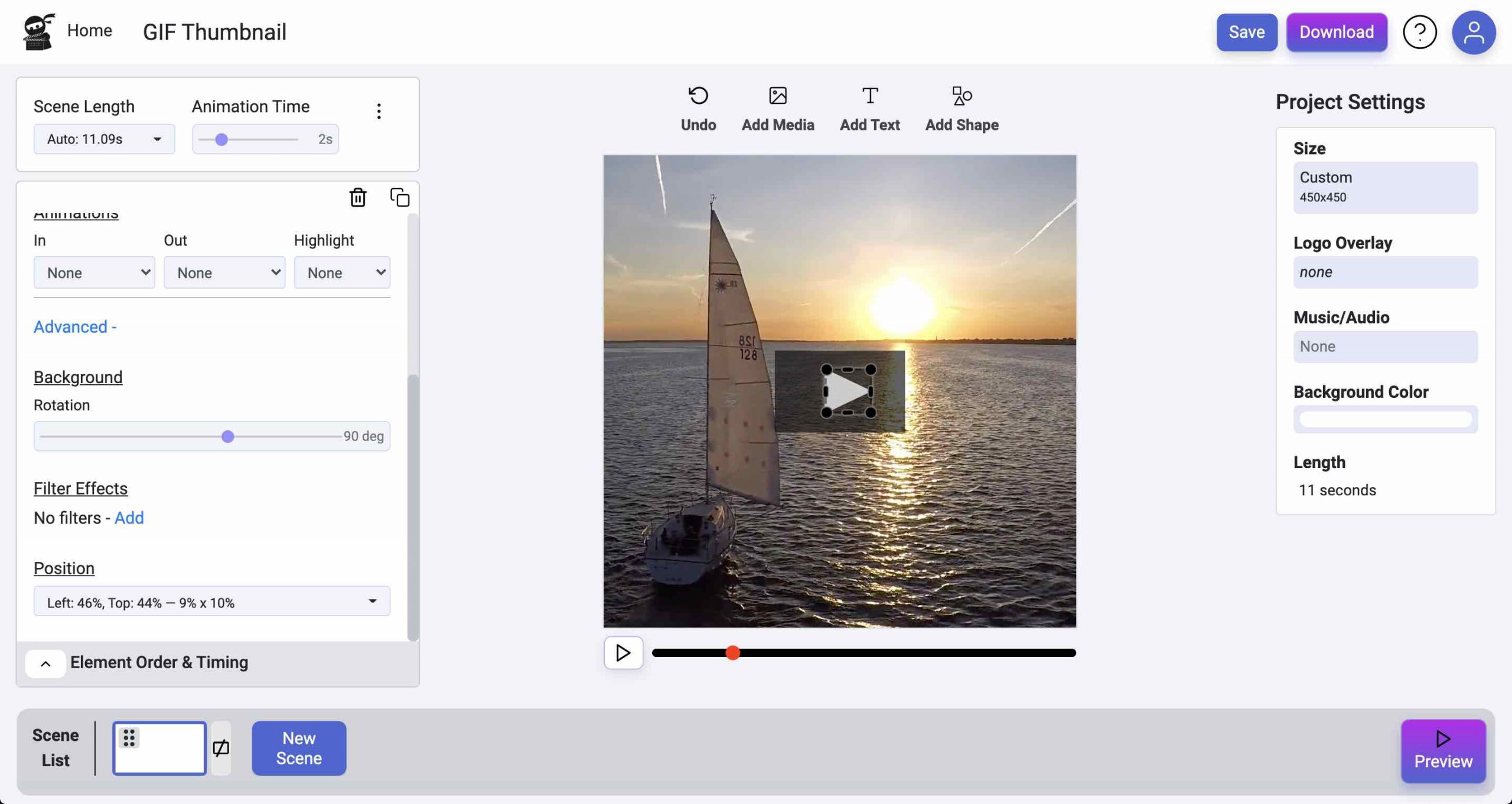
- Resize the triangle (do this before rotating for easiest control)
- Position the triangle over the Rectangle
- Rotate the Triangle 90°
- Set the border to ‘0px’ on the slider
- Adjust the transparency (approx. 85%)




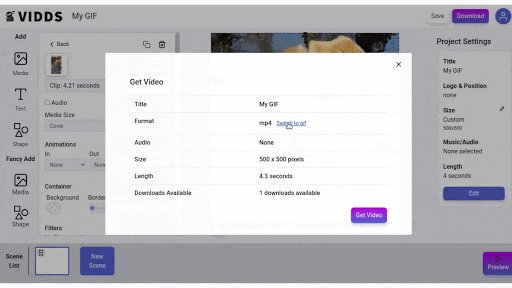
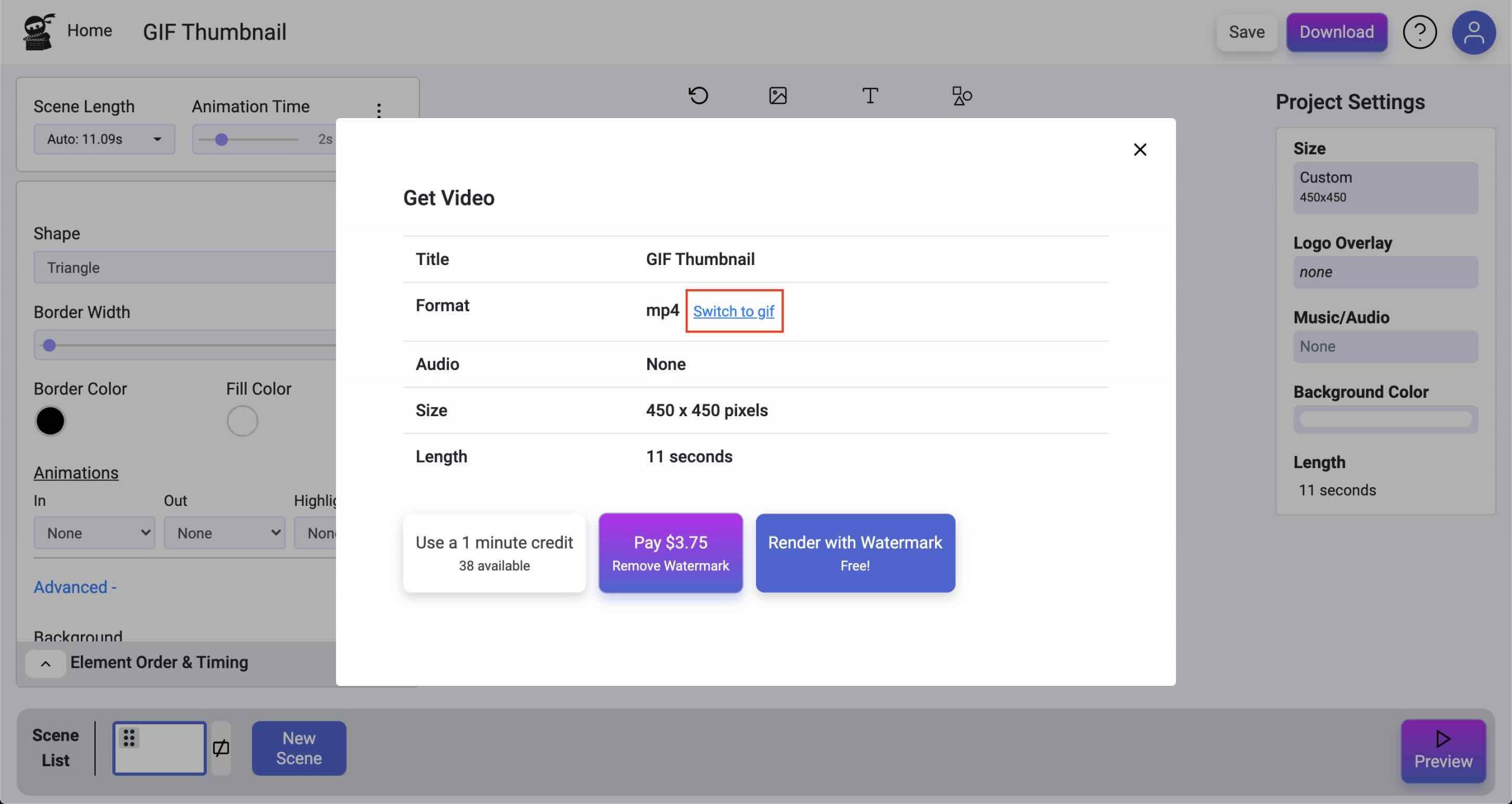
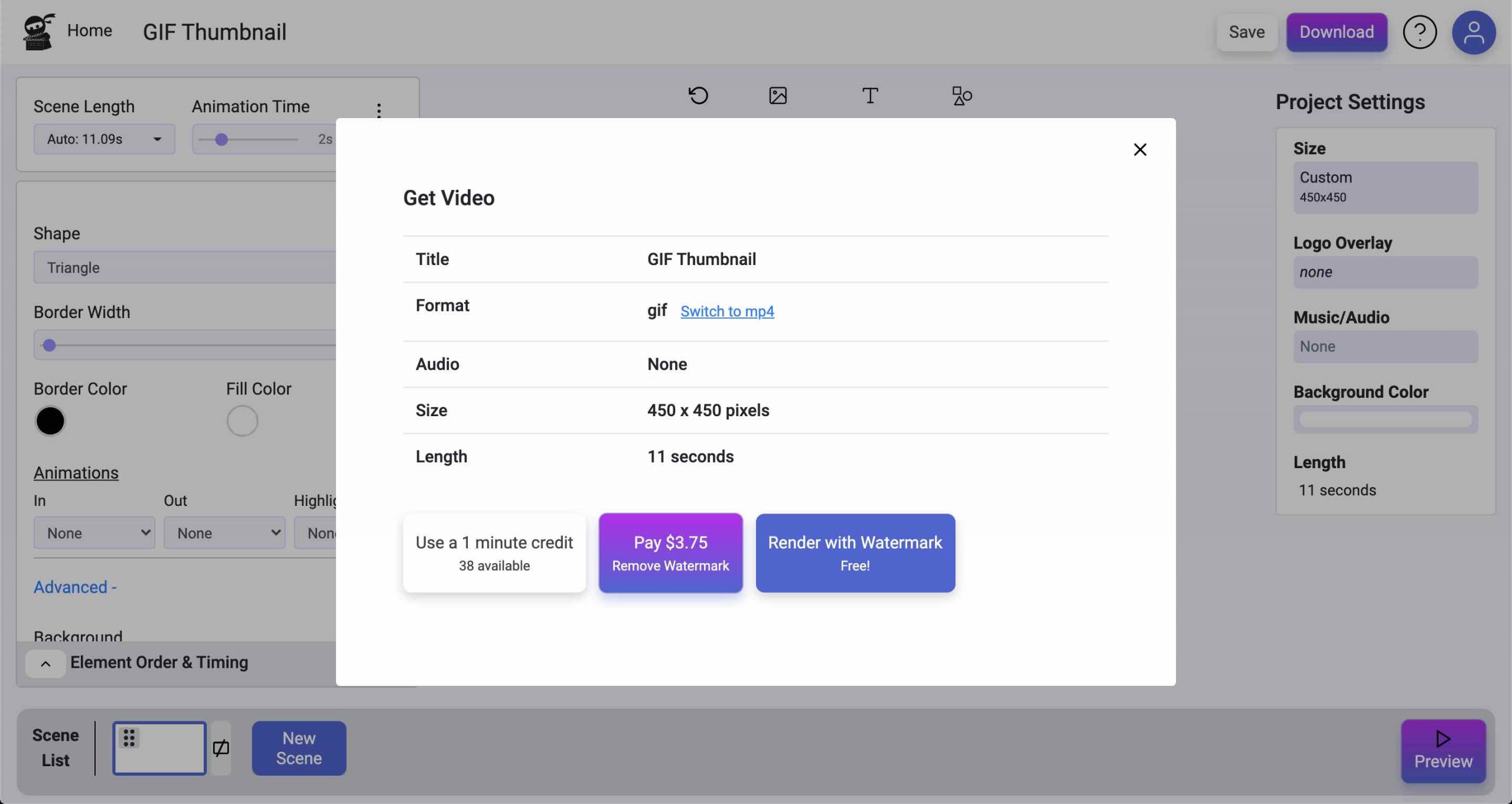
Step 4 - Export as a GIF
- Click the “Download” button
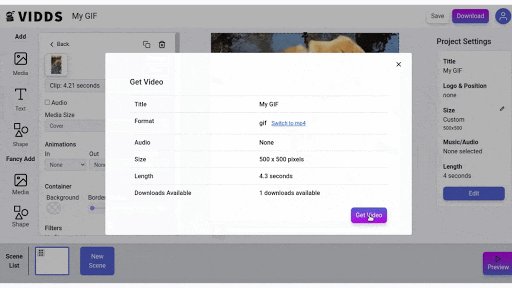
- Select the “switch the gif” option
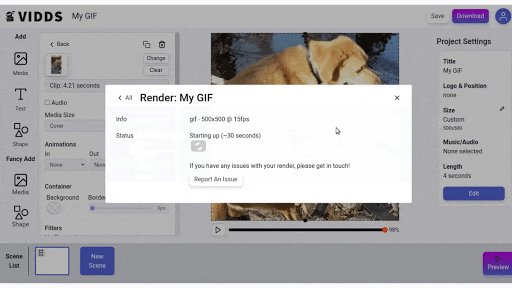
- Download your GIF


If you followed these steps you should now understand how to create an animated GIF thumbnail, and in a matter of minutes no less. It truly is a great way to make your emails more engaging and to encourage your readers to click through to whatever you want to show them!
Give it a try and send us an email so we can see the result. Happy creating!
Don’t forget to check out Rufus and his videos about the farm, the links are below:
Rufus’ Marketing Website
Video series
Farm Website
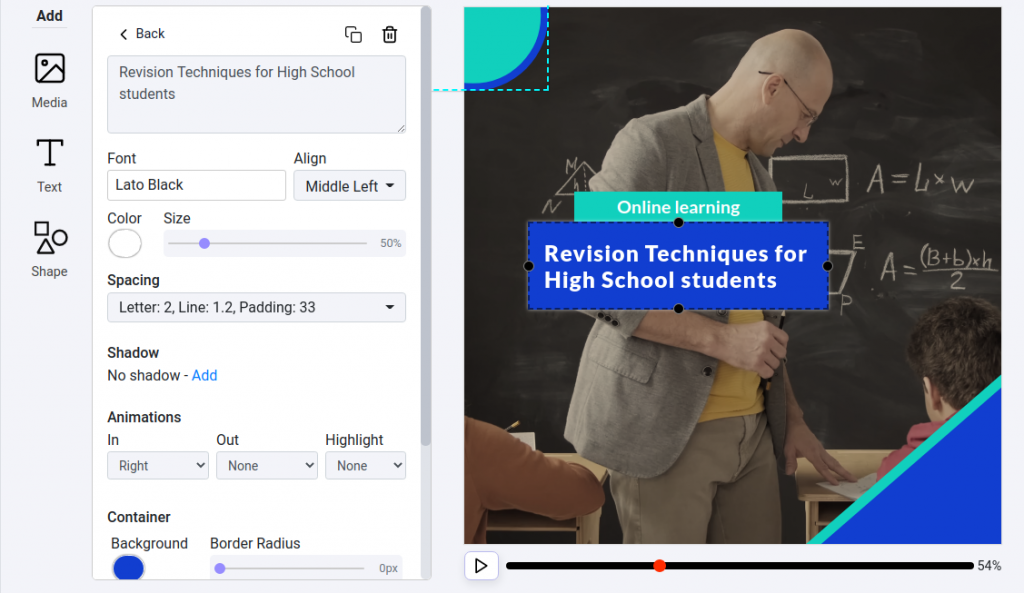
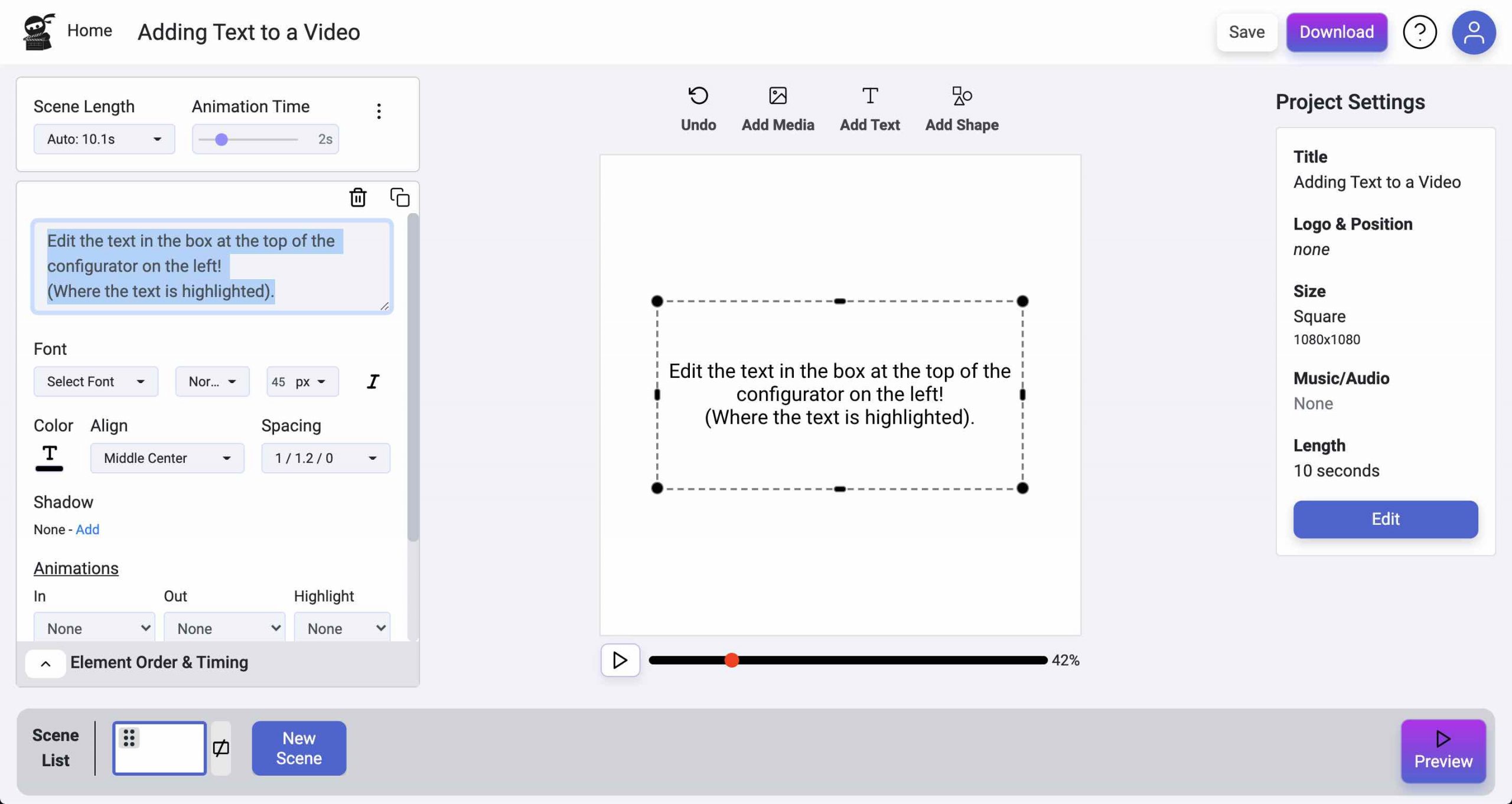
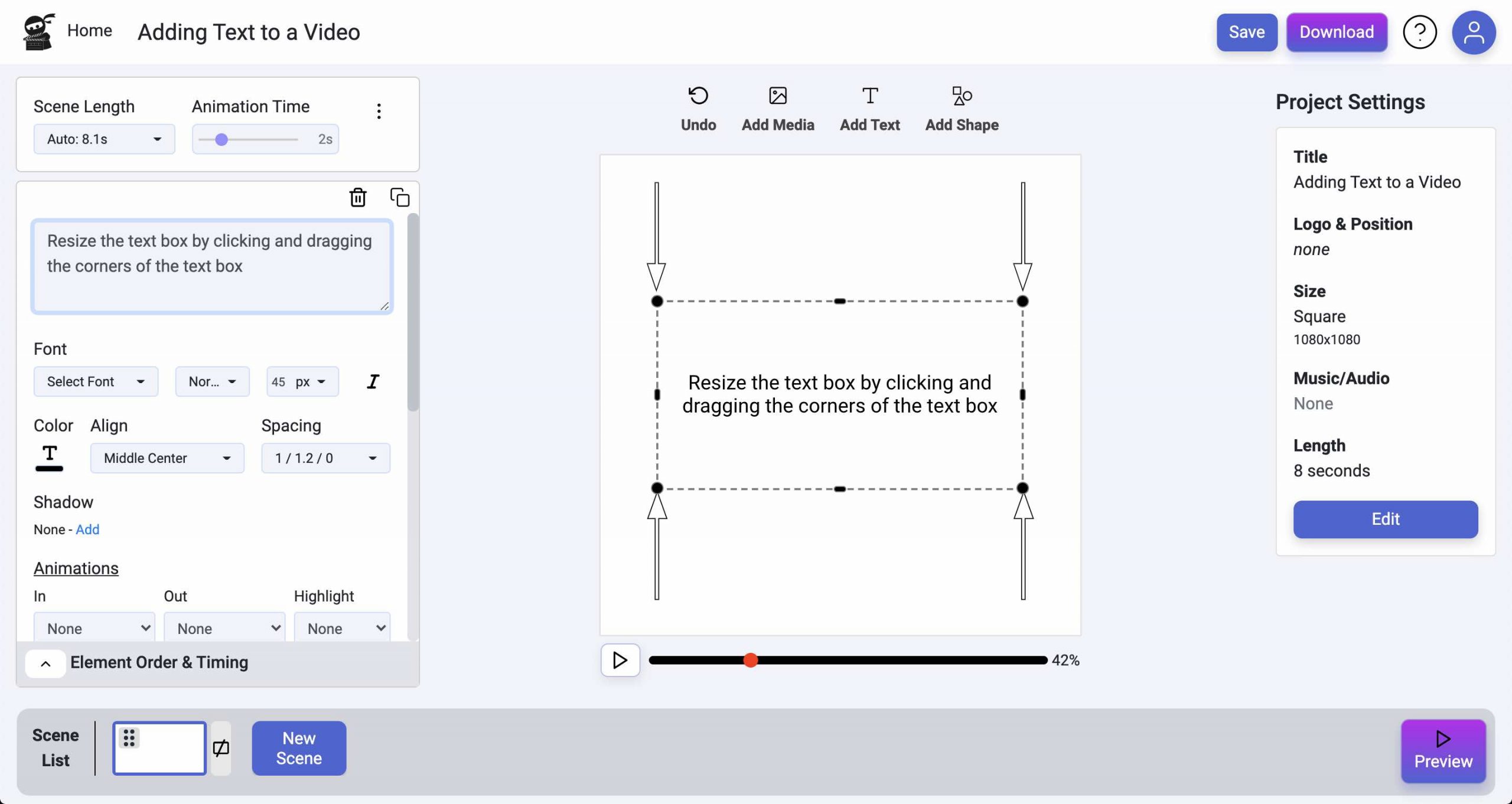
Want to know how to add text to your videos? Check out this tutorial to level up your video!
More of our tutorials
How to Use AI to Video Generator
How to Use AI to Video Generator Click “AI to Video” in the Automations section To use the Vidds AI Video Generator, click the “AI
Create a video from a template
Create a video from a template Getting started There are two ways to get started with on of our pre-designed templates. Head to the “Templates”
Getting started with Vidds
Getting Started with Vidds The Dashboard – “Create” Section Above is the Create section – here you’ll find the most common videos you can create with Vidds.