Create Your First Video
How to find your way around the Vidds editor for the first time to quickly and easily create the perfect video for your needs!
How to create your first video - step by step
Step 1 - Create a new project
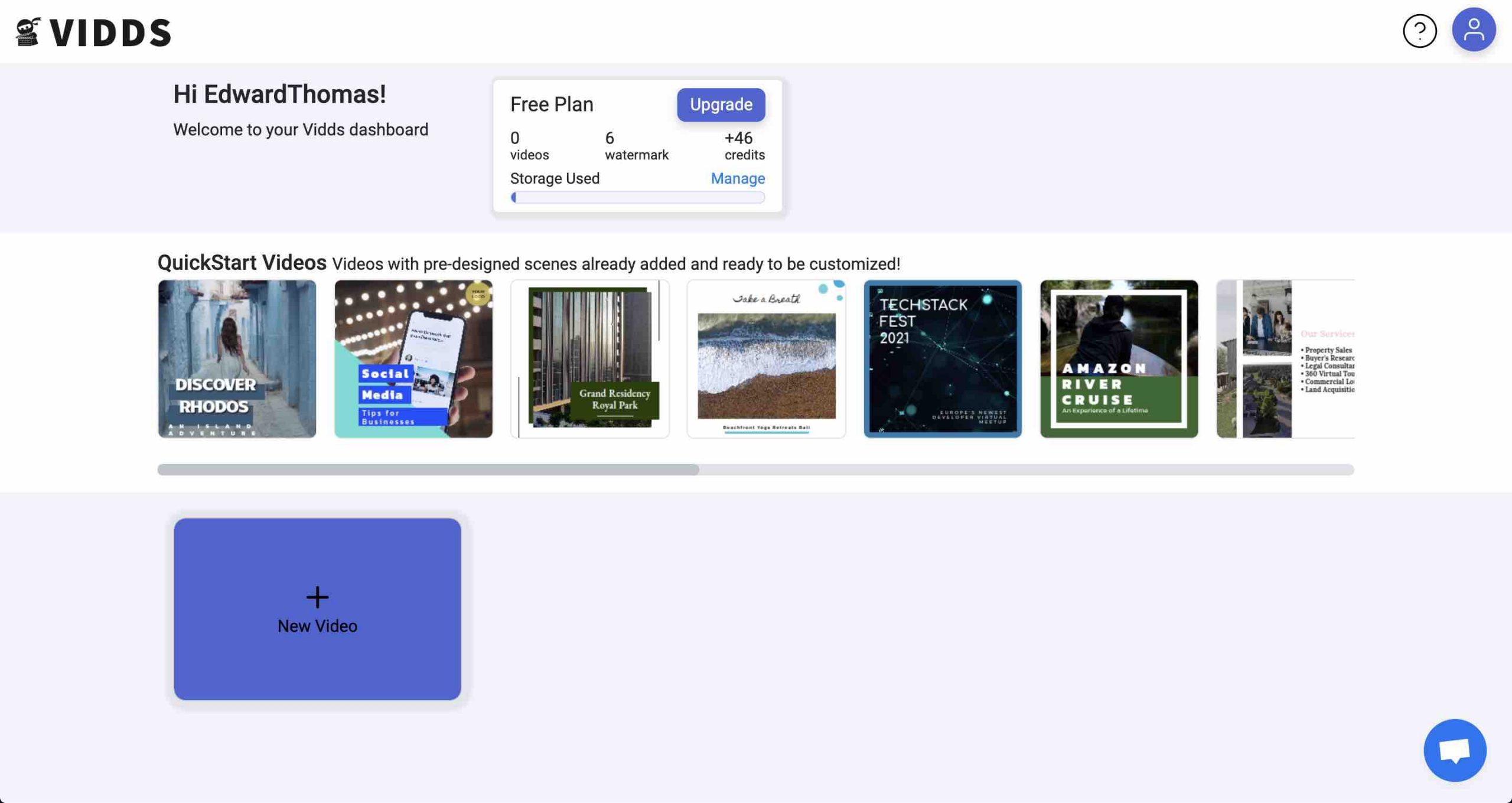
Create a new project from the Vidds creator Dashboard.
- Click the “New Video” button (highlighted in blue below)

Step 2 - Name your project
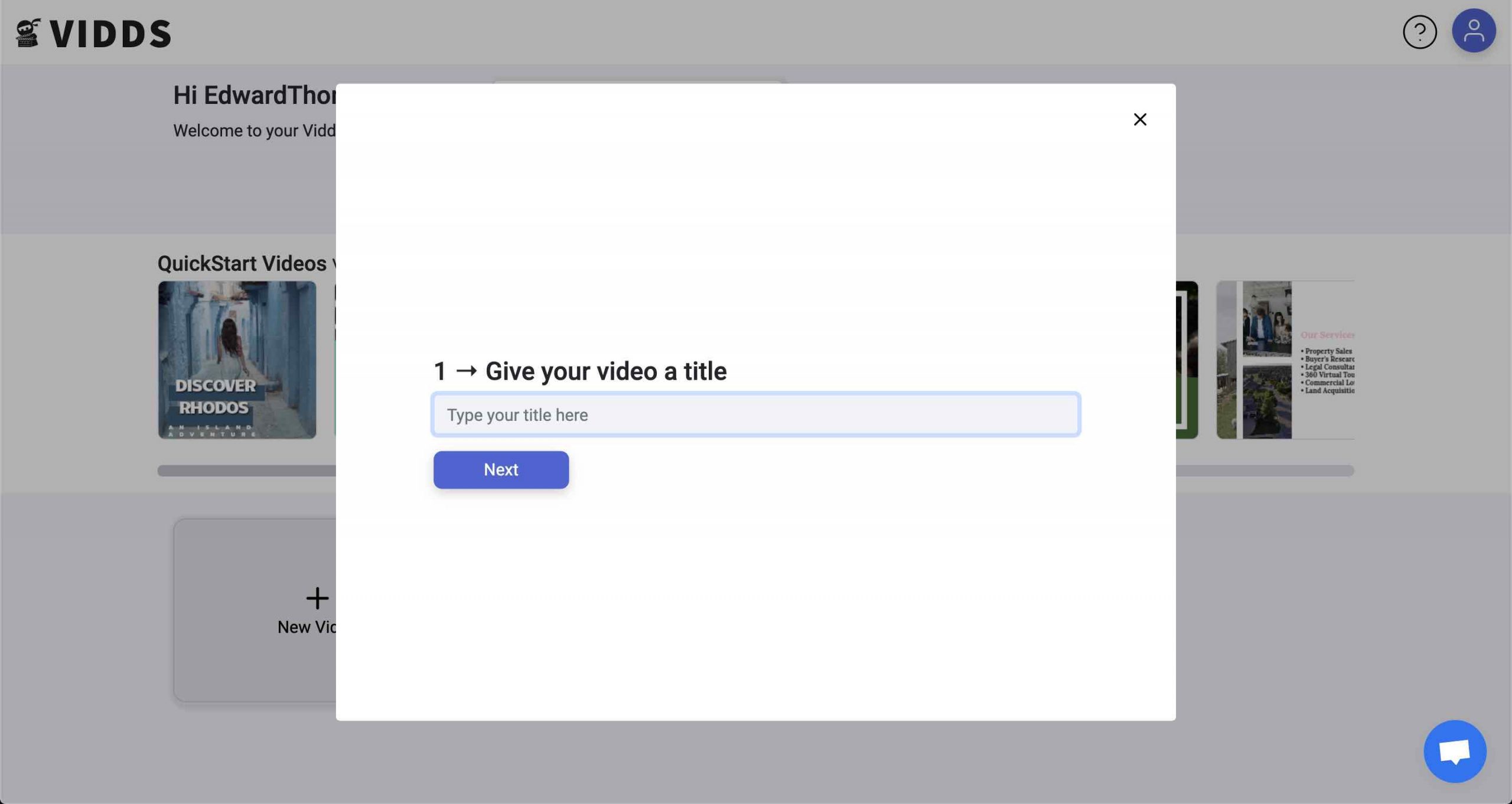
Give your new Vidds project a name
- Enter the name in the empty text field
- Click the “Next” button

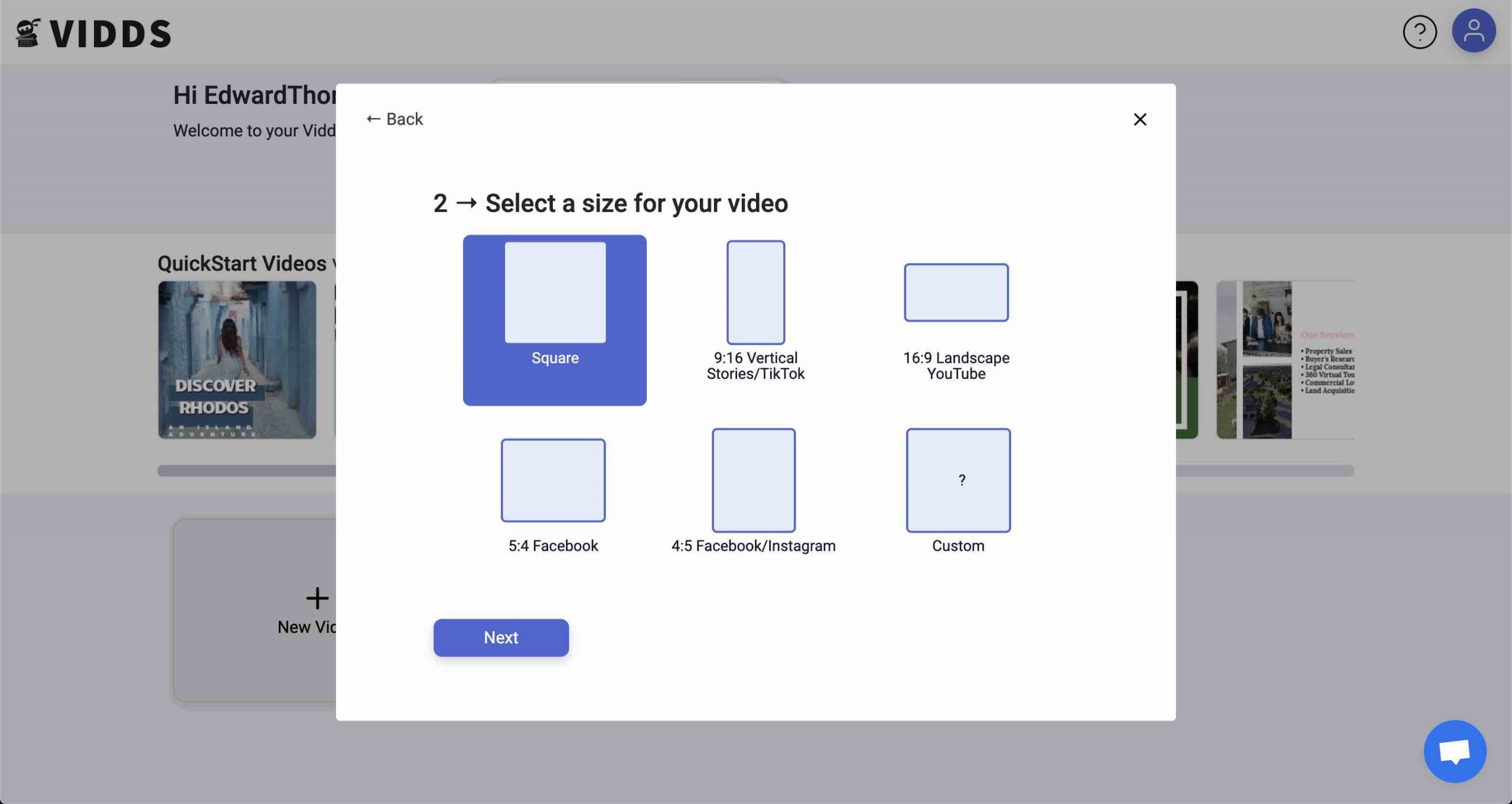
Step 3 - Choose the video shape and size
- Click on the preset size that fits your needs
- or create a custom sized video by clicking the “Custom” option
- Once you’ve chosen the size you want, click the “Next” button

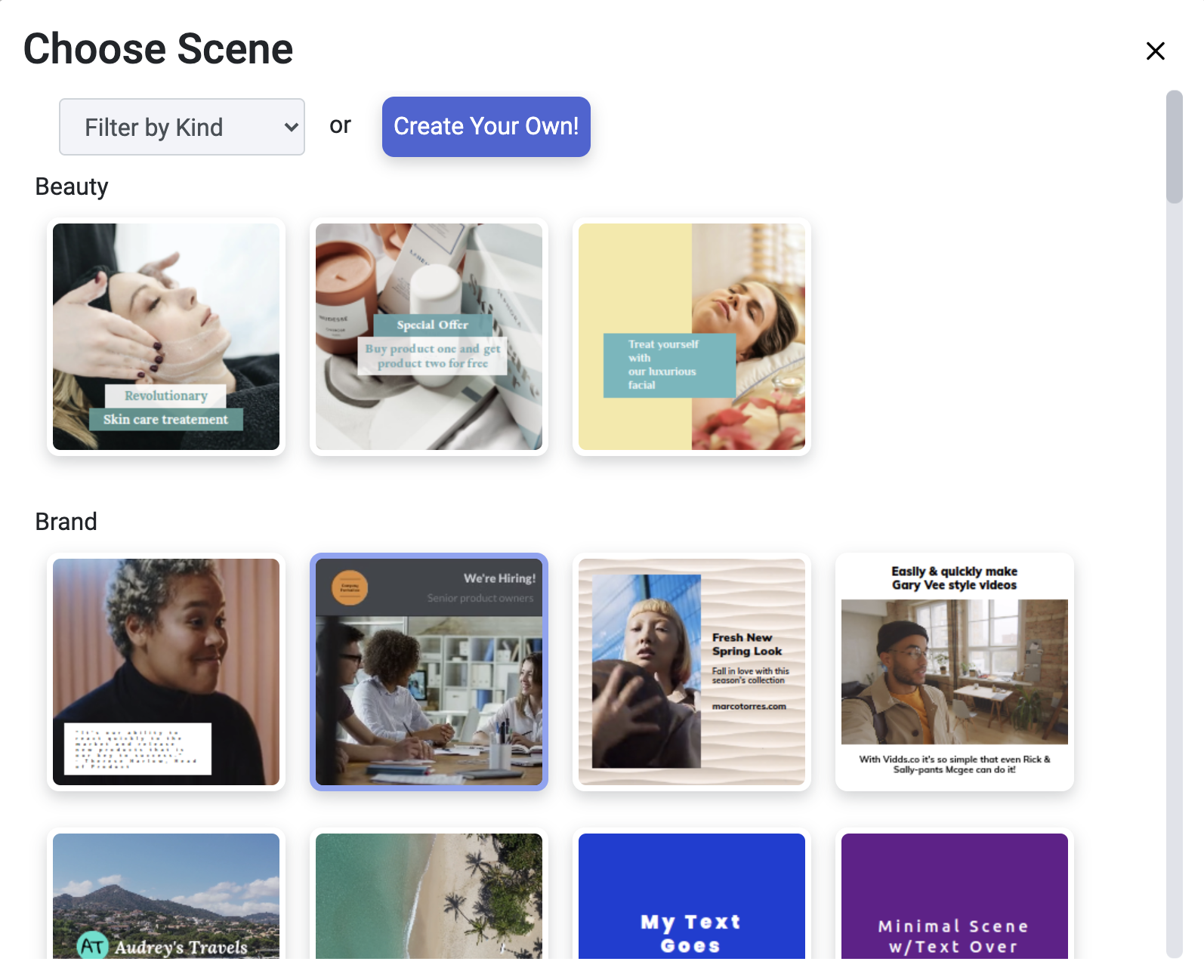
Step 4 - Select a video scene template
- Browse the options or filter the results by using the dropdown list at the top
- Once you have made your decision, click the thumbnail of the template you’d like to use for your first scene
- Your video project will be auto generated and you will be redirected to the Vidds creator
or - Click the “Create Your Own” button to start with a blank scene, then add your own elements and begin customising

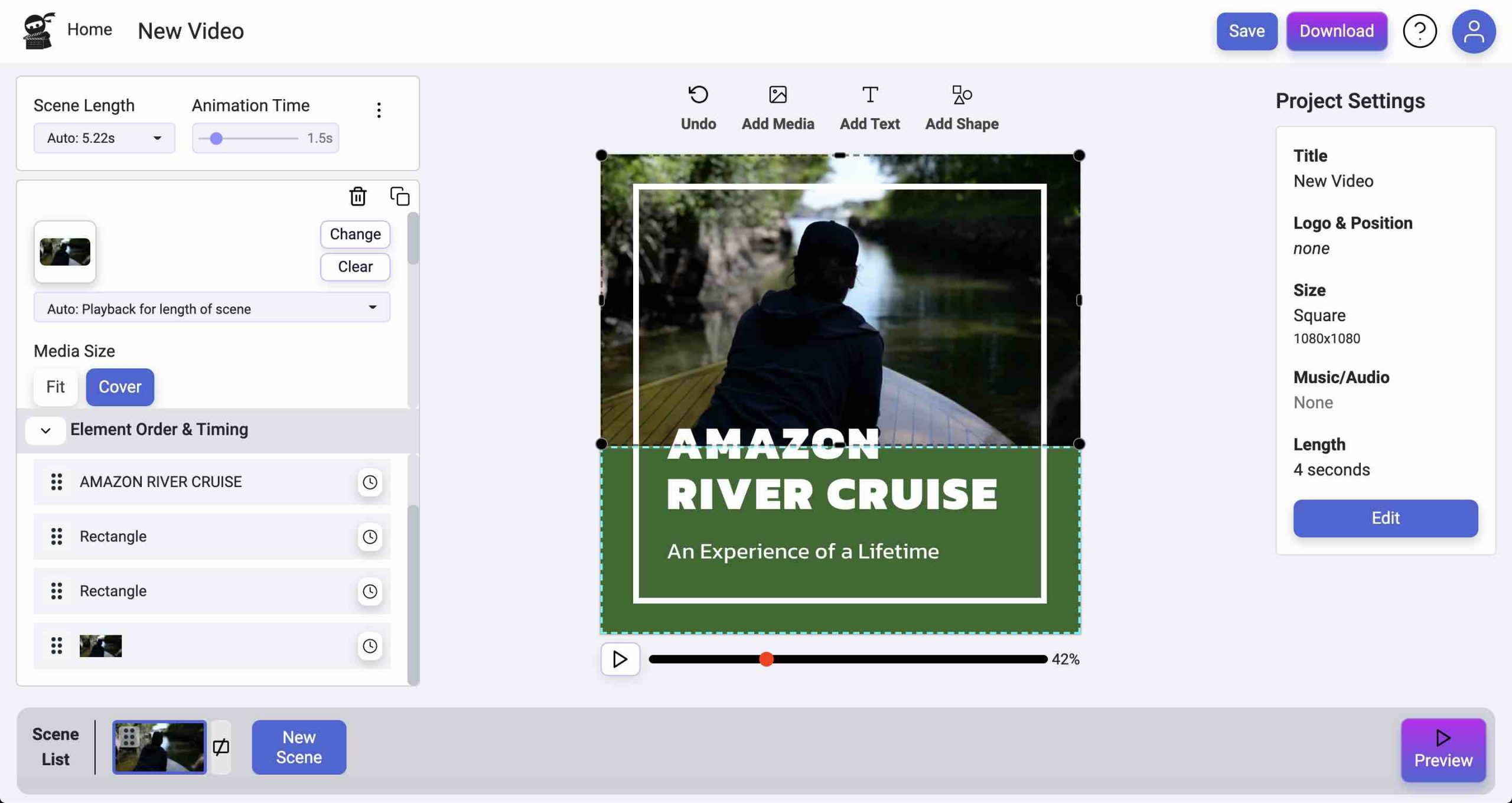
Step 5 - Customise your first scene

- Click on the video canvas to select an element you would like to edit
- or select the element directly in the “Elements Order & Timing” tab on the lefthand side at the bottom of the configurator
Each element can be edited in multiple ways.
Media
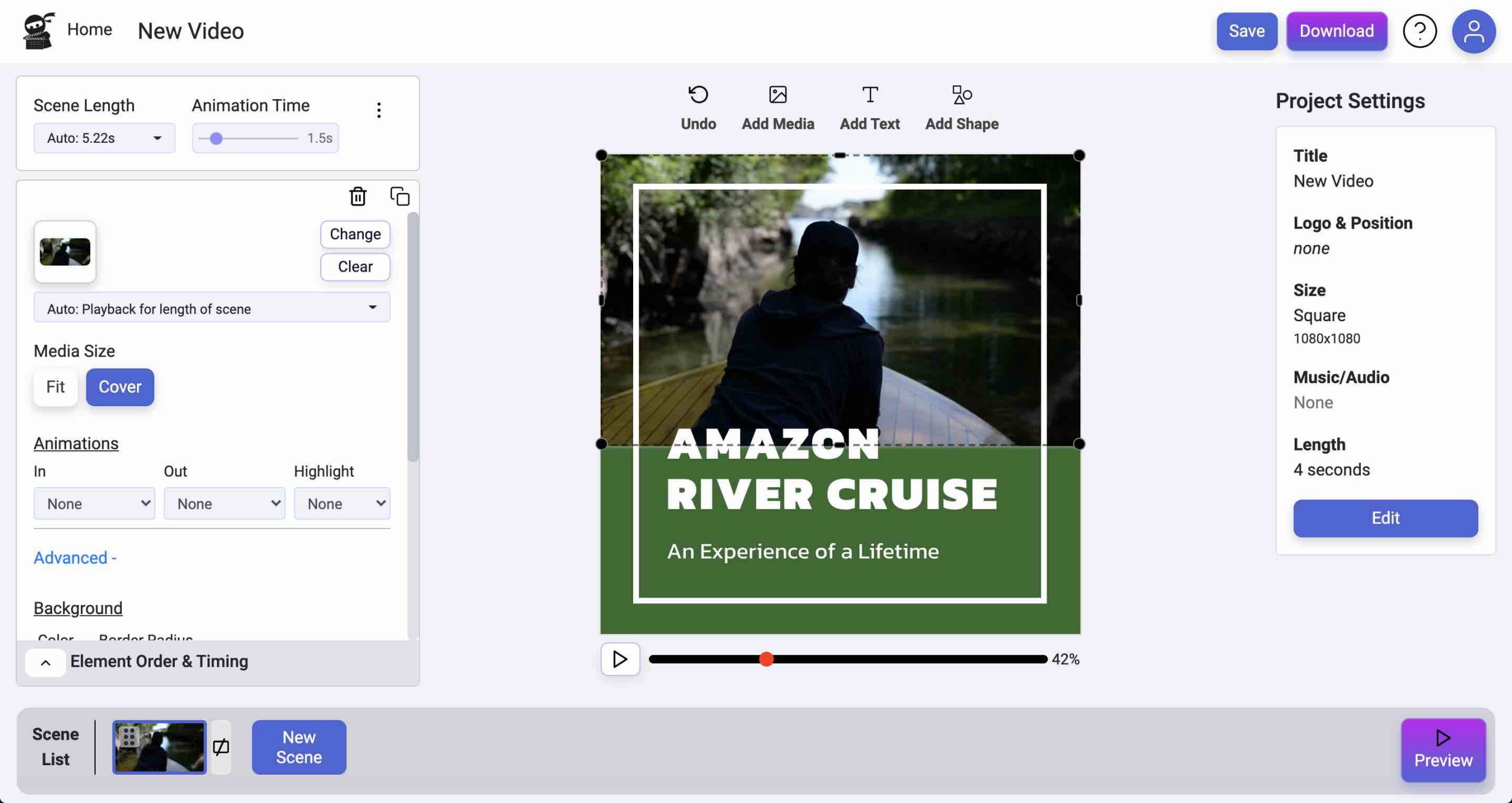
- Choose media size – “Cover” or “Fit”
- Select “In animation” & “Out animation” as well as a “Highlight” that will happen during the scene
- Choose a background color for the element – the default is transparent
- Resize elements using the sizing handles in the corners and center of each side
- Change the position of the element, you can do this by simply dragging it and dropping it where you’d like it

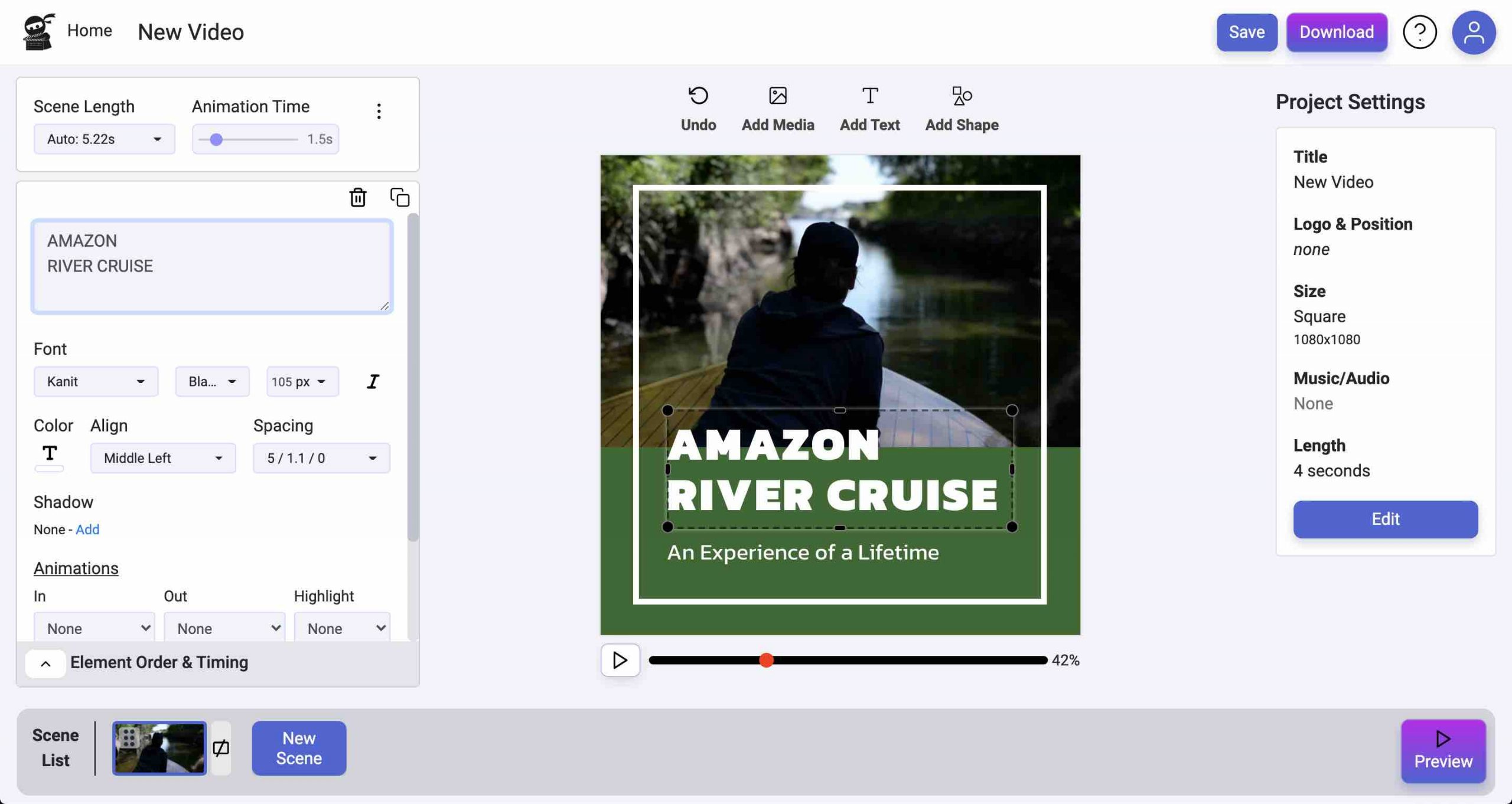
Text
- Update the Text in the box at the top of the text element configurator
- Select a font and the text alignment you would like
- Choose a color for your text and the size you’d like it to be
- Customise the letter spacing, line height and padding (space around the edge of the text)
- Add and configure a text shadow – useful when the text lacks contrast from the background
- Choose an “in animation”, “out animation” & “Highlight”
- Add a color block behind the text by clicking the circle below “Background” label in the “Container” section
- Change the position of the text element by dragging and dropping it to the position you’d like on the scene preview video

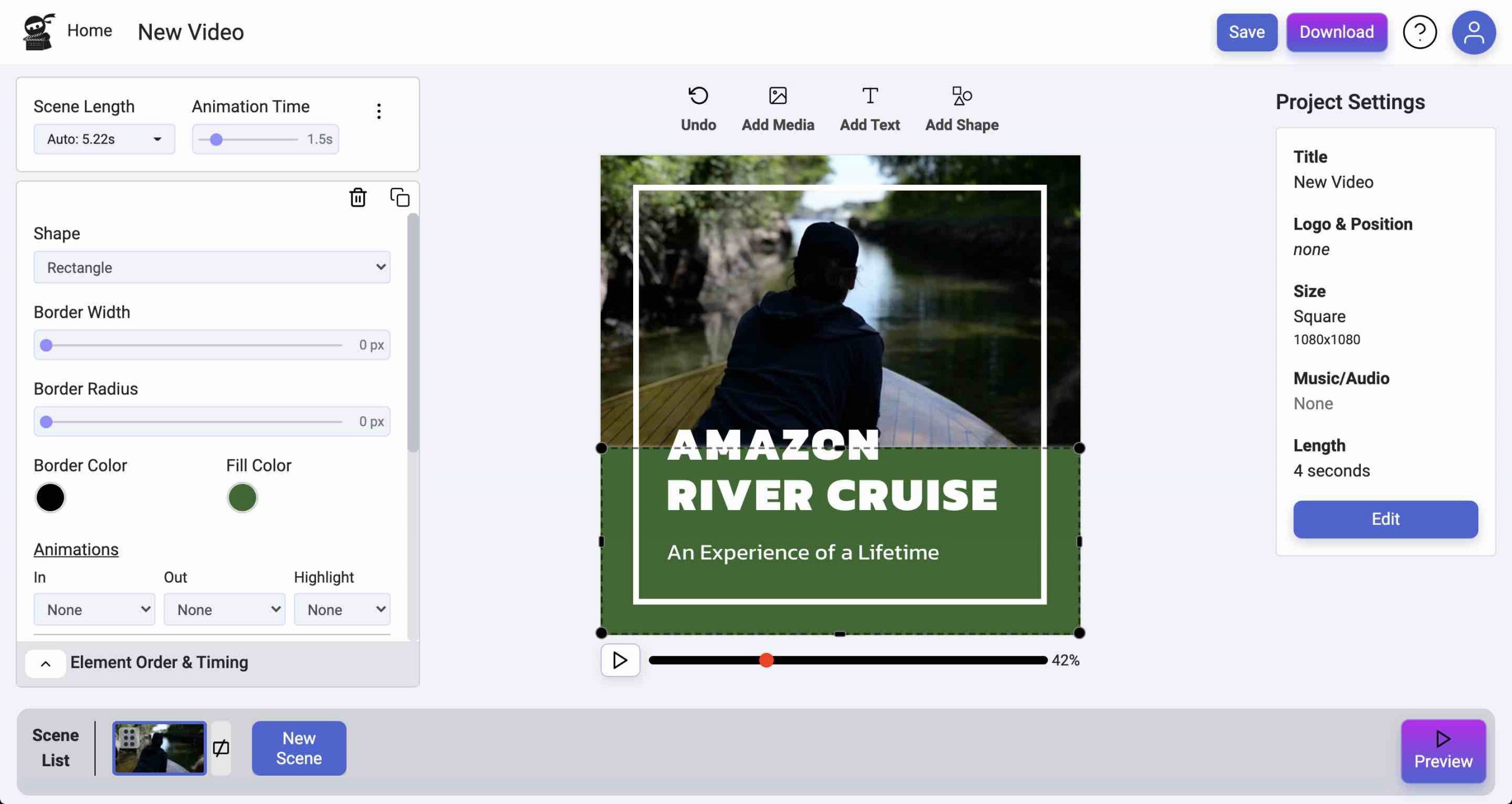
Shape
- A shape element can be used as overlays or backgrounds for other elements
- Select the shape that you’d like to use
- Resize the element using the sizing handles in the corners and center of each side
- Choose an “in animation”, “out animation” & “Highlight”
- Change the border width to make it thicker or thinner using the “Border Width” slider control
- Add or change the color by clicking the circle below the “Fill Color” label
- Adjust the border color by clicking the circle below the “Border Color” label
- Adjust the border radius to round the corners
- Rotate the element to change it’s orientation within the scene
- Change the position of the block by dragging and dropping it to the position you’d like

Click the icons above the video canvas to add more elements to your scene. You can edit the scene by clicking on an element in the Element Order & Timing tab to the left or by clicking on the video canvas itself.
Media
- Change the background image or video – upload your own or use the stock media search that we provide through Pexels
- Edit the size of the background media, choose from: “fit” and “cover”
- Control the amount of zoom that is applied to the background image or video
Secondary media
- Change the background image or video – upload your own or use stock media
- Control the width of the image or video
- Change the roundness of corners
- Adjust the spacing around the image
- Add borders and change colours
Texts
- Update the texts with your message
- Change the width of the text area
- Select font, size & colour
- Adjust line height
- Add text box backgrounds, borders and adjust their size and colours
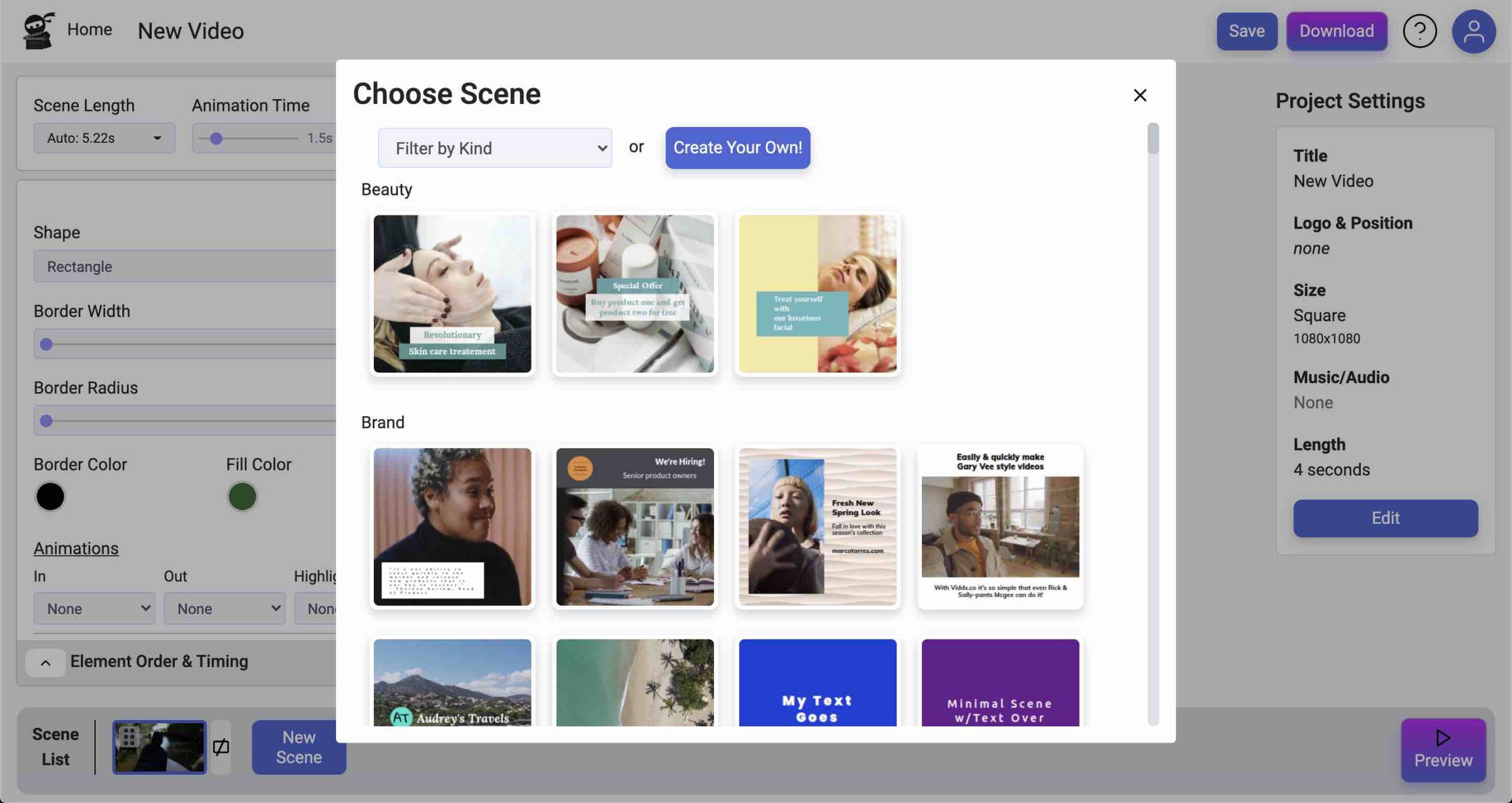
Step 6 - Add more scenes
- Click the add scene button found in the scene list section at the bottom of the Vidds Creator
- Choose the scene template you’d like to use (it will automatically be added to your project)
- Customise that scene
- Add more scenes and repeat

Step 7 - Edit Project Settings
To the right of the video playback window, you will find the Project Settings section. Here you can update a number of different aspects of the project.
- Add a logo or watermark to your video
- Add music to your video
- Adjust size and dimensions
All changes made in the Project Settings section will have an affect on the whole video. Music does not currently playback inside the Vidds Creator and will only playback after exporting the video.
Step 8 - Save and Download your video
In the top righthand corner of the Vidds Creator you will find the two buttons “Save” & “Download”
- Click the “Save” button after making any significant changes and before downloading
- Click the “Download” button when you are happy with your video and ready to download it
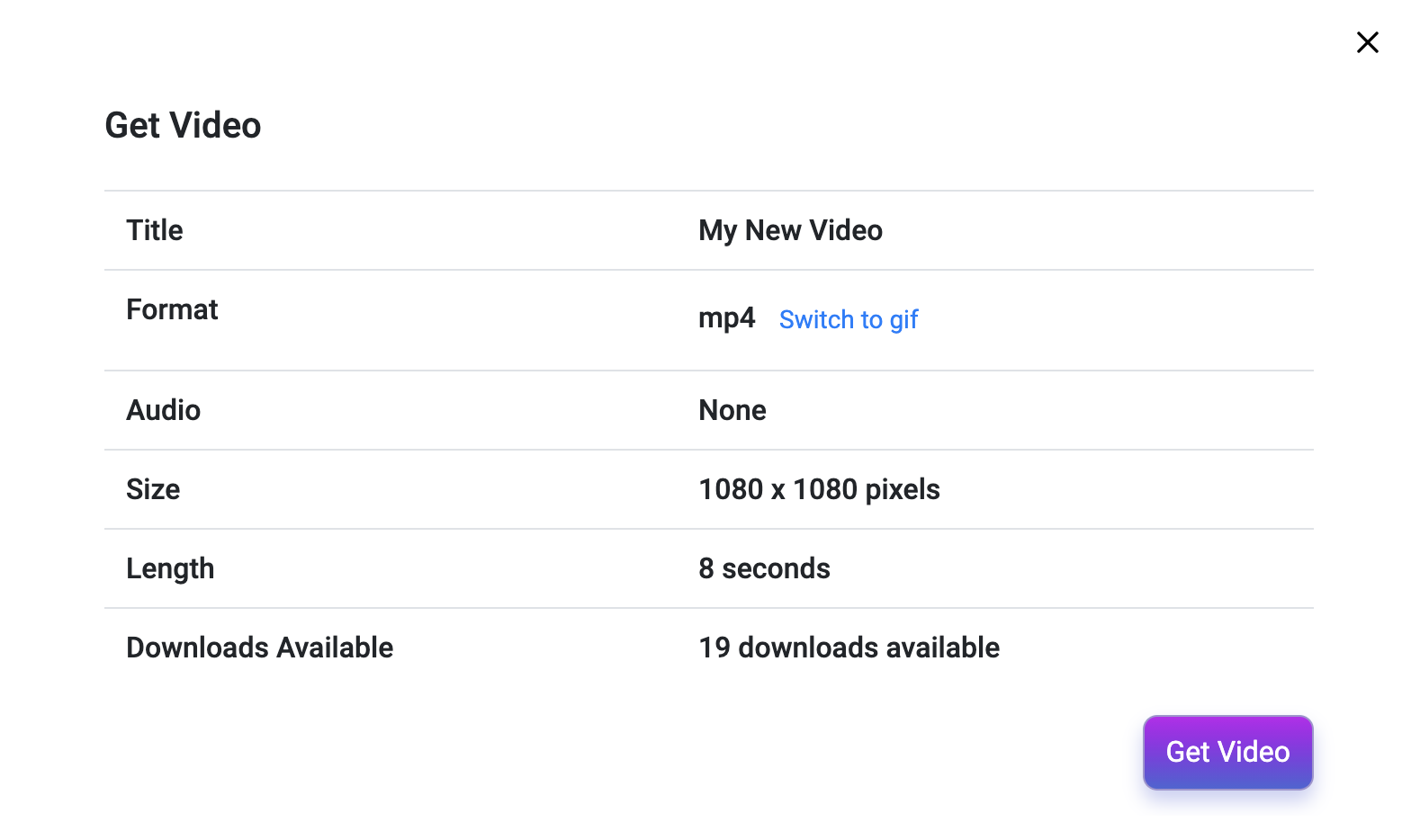
- Check the video details and click “Get Video”
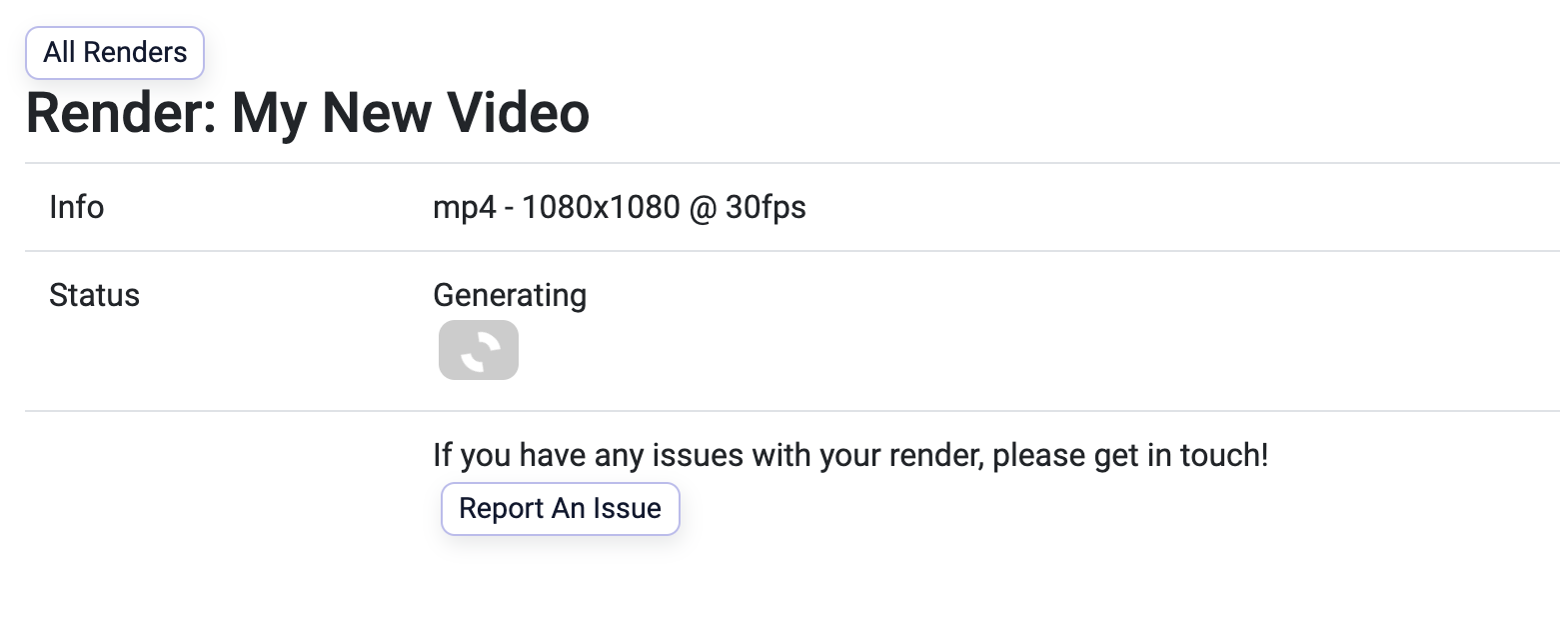
Once you’ve clicked “Download” your video will begin to be rendered (built) and will soon be ready to download. If you don’t want to wait around for the video to render you can find it in your dashboard when it is ready to download. Or by clicking the user icon in the top righthand corner and selecting “Completed Projects” – this will show you a list of all your previous videos and provide you the option to download them.